
7 ขั้นตอน UX Design สำหรับ Startup มือใหม่
ถึงแม้ว่าเรื่องของสตาร์ทอัพนั้นไม่จำเป็นต้องเกี่ยวข้องกับเทคโนโลยี แต่เพราะเทคโนโลยีเหล่านี้นั่นเองที่ทำให้สตาร์ทอัพสามารถเติบโตได้อย่างรวดเร็ว ด้วยความรวดเร็วและทันสมัยนี่้เองที่ทำให้เราเห็นสตาร์ทอัพได้พัฒนาแอปพลิเคชั่นและแพลตฟอร์มต่างๆ ให้ตอบสนองการใช้งานของคนในสังคมมากขึ้น ทำให้แนวคิดพื้นฐานของ User Experience เริ่มมีความสำคัญมากขึ้น หรือที่เราเรียกกันอย่างคุ้นชินว่า UX คือกระบวนการวิเคราะห์ลำดับประสบการณ์ของผู้ใช้งานแอปพลิเคชั่น เว็บไซต์ รวมไปถึงสินค้าและบริการว่าเป็นอย่างไร มีความสบายง่ายดายหรือไม่นั่นเอง
ดังนั้น UX ไม่ใช่ Graphic Design อย่างที่ใครหลายคนเข้าใจ เช่นกันก็ไม่ใช่ User Interface แต่ UX นี้เป็นสิ่งที่นักดีไซน์จะต้องรู้เพื่อที่ว่าจะได้สอดคล้องกับการทำ UI นั่นเอง และ 7 ขั้นตอนต่อไปนี้ที่จะช่วยให้การออกแบบ UX นั้นออกมาได้อย่างเข้าใจง่ายมากขึ้น
1.เขียนเรื่องราวของผู้ใช้งาน (User Stories)
การเขียนอธิบายประมาณ 1-2 ย่อหน้า เกี่ยวกับการใช้งานหรือความต้องการของผู้บริโภคต่อแอปพลิเคชั่น หรืออื่นๆ เพื่อตอบสนองความต้องการของผู้บริโภคให้มากที่สุด โดยโฟกัสที่คำว่า ใคร ทำอะไร
2.ทำ "System Map"
System Map เปรียบเสมือนภาพรวมความสัมพันธ์ของคนที่เกี่ยวข้องกับการใช้งาน ได้แก่ ตัวกิจการ ผู้ใช้งาน รวมไปถึง Study ต่างๆ ผ่านการกระทำของแต่ละบุคคล ซึ่งเป็นสิ่งที่จะช่วยให้เราได้เข้าใจระบบทั้งหมดโดยไม่ต้องลงรายละเอียด
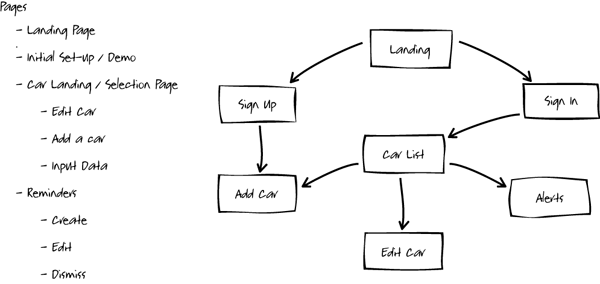
3.วาด "Flow Diagram"
โดยการเอาข้อมูลที่ได้จาก System Map ได้แก่ Main Screen/Landing Page, Browse Study, View Study, New/Edit Study, User Profile, Company Profile, Sign Up Scree, Login Screen, Contact User Screen มาจัดกลุ่มโดยอ้างอิงจากเรื่องราวของผู้ใช้งาน ในขั้นตอนแรกและ System Map ในขั้นตอนที่สอง โฟกัสไปที่ขั้นตอนของแต่ละสกรีนตามลำดับราวกับได้ใช้งานแอปฯหรือเว็บไซต์นั้นจริงๆ Flow Diagram จึงเปรียบเสมือน Navigation Map ของแอปฯหรือเว็บไซต์นั้น

4.จำลองคุณลักษณะ
แจกแจงคุณลักษณะของตัวละครให้เร็วที่สุด เช่น
คำอธิบายบริษัท : มีชื่อ URL โลโก้ ที่อยู่ อีเมล เป็นต้น
คำอธิบายผู้ใช้งาน : มีชื่อ อีเมล รหัสผ่าน ประวัติส่วนตัว เพศ อายุ ภาษา เป็นต้น
คำอธิบายบทเรียน : (หากต้องการทำแอปฯหรือเว็บเพื่อการศึกษา)จะต้องมีหัวข้อ คำอธิบาย ที่อยู่ แพลตฟอร์ม รายชื่อผู้สมัคร เป็นต้น
5.สร้าง "Screen Requirement"
เป็นขั้นตอนการเชื่อมโยงระหว่าง ความหมาย และงานออกแบบ ข้อมูลที่ปรากฏอยู่หน้าจอ Landing Page มีสามส่วนได้แก่
- การแจ้งข้อมูล เกี่ยวกับข้อมูลเว็บไซต์ ประโยชน์ของเว็บไซต์
- ปฏิสัมพันธ์ : ทดลองใช้งานแอปพลิเคชั่นหรือเว็บไซต์นั้น
- เชิญชวน : ชักชวนให้ลงทะเบียนใช้งาน สร้างโปรไฟล์
ส่วนหน้าจออื่นๆเช่นหน้าจอ Profile ให้ผู้ใช้งานสามารถสร้าง แก้ไขข้อมูลหรือลบทิ้งได้, หน้าจอ Log-In สำหรับผู้ใช้งานเดิม ก็มี Username และ Password ให้กรอก และมี Forget Password เวลาลืมรหัสผ่าน เป็นต้น
6.ออกแบบอินเตอร์เฟซ (User Interface หรือ UI)
User Interface หรือส่วนติดต่อผู้ใช้ มันคือส่วนที่คุณมองเห็น หรือสั่งให้ใช้งานตามที่ต้องการได้ และในทางคอมพิวเตอร์ UI คือปุ่มเมนูต่างๆ บนหน้าจอที่จะทำให้เราสามารถกดเปิดโปรแกรมได้ตามที่ต้องการ
7.ทดสอบกับผู้ใช้งานจริง
เพราะการทดสอบจริงนั้นจะทำให้เราทราบถึงข้อผิดพลาดของสิ่งนั้น และการตอบสนองต่อความต้องการในการใช้งานของผู้ใช้งานมากที่สุดนั่นเอง เช่น สามารถใช้งานได้ง่าย ถูกใจผู้ใช้งาน และการนำเอาข้อแนะนำต่างๆ มาพัฒนาและปรับปรุง เพื่อให้เว็บไซต์หรือแอปพลิเคชั่นของเราตอบโจทย์การใช้งานของผู้บริโภคมากที่สุด
ที่มา : marketingoops










