
COLOUR SCHEMES ตัวช่วยให้เรื่องสีเป็นเรื่องง่าย
สำหรับ Colour Schemes นั่นก็คือสิ่งที่จะช่วยให้เราสามารถเลือกสีมาใช้งานได้ (เลือกสีในวงล้อ Color wheel) ซึ่งโดยปกติเรามักจะเลือกการใช้สีตามความชอบ หรือที่คิดว่าสวยงาม แต่แท้จริงแล้วนั้นสีก็มีทฤษฎีอยู่เหมือนกัน
Monochromatic
สีพื้นฐานในงานออกแบบ ใช้งานง่ายเพราะว่ามีสีหลักเพียงสีเดียว สามารถเพิ่มความโดดเด่นให้กับงานและเพิ่มอารมณ์ของสีในงานได้เยอะ แต่จะติดตรงที่องค์ประกอบอื่นอาจทำให้เราไม่สามารถใช้สีได้อย่างเต๋มที่ ส่วนมากจะพบในงานแนว minimalist และแท้จริงแล้วการออกแบบโดยใช้ Monochromatic ก็ต้องหาสีอื่นเข้ามาช่วย แต่ควรเลือกใช้สีอื่นเพียงสีเดียวเท่านั้น
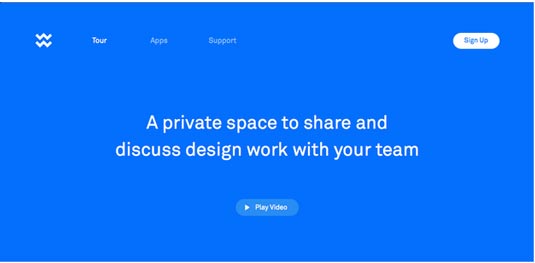
ตัวอย่าง ใช้สีน้ำเงินเป็นสีหลักและใช้สีขาวสำหรับองค์ประกอบอื่นๆ ด้วยสีน้ำเงินที่โดดเด่นบวกกลับสีขาวซึ่งเป็นสีกลางจึงทำให้ผสมออกมาได้อย่างลงตัว และเลือกใช้สีขาวจางๆ ตรงปุ่ม Play Video เพื่อแยกองค์ประกอบออกมาให้เด่นชัด ผู้ใช้งานสังเกตุเห็นได้ง่ายมาก

Analogous
สามสีเรียงกันเป็นโทนสีที่ใช้สีถัดไปในวงล้อสี สีชุดนี้สามารถสร้างงานออกแบบที่น่าสนใจได้แบบง่ายดาย เป็นรูปแบบสีที่นำเสนอความหลากหลายมากกว่า Monochromatic ทำให้เรามีสีเลือกในงานกับองค์ประกอบต่างๆ ได้ง่าย ถึงแม้ว่างานที่ใช้สีแบบ Analogous จะไม่ได้ดูโดดเด่น แต่มันจะดูเรียบง่ายและเข้ากันได้อย่างดี

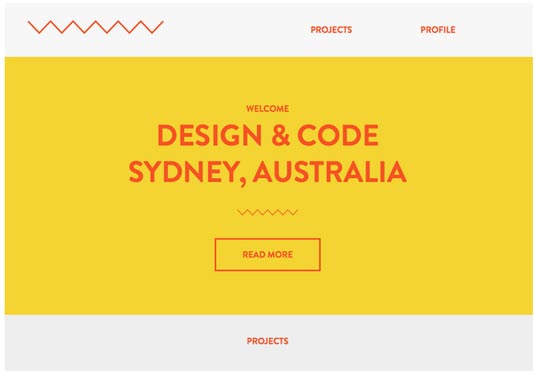
ตัวอย่าง การเลือกใช้สีแบบ Analogous เราก็ต้องเลือกมาเลยว่าจะให้สีอะไรเป็นสีหลัก เช่นในการออกแบบเว็บไซต์สีหลักก็อาจจะเป็นสีพื้นหลังเพราะมีปริมาณการใช้งานที่เยอะที่สุด และเลือกใช้สีรองกับองค์ประกอบอื่นภายในเว็บไซต์ และเลือกสีที่สามสำหรับจุดที่ต้องการจะเน้นจริงๆ เช่น ปุ่มกดหรือเมนู จะเห็นว่าสีที่นำมาใช้มากที่สุดคือสีเหลือง เลือกใช้สีที่อ่อนที่สุดเพื่อให้สามารถเข้ากันได้กับสีอื่นๆ และดูเป็นมิตร บวกกับสีที่สองที่เป็นสีส้มทำให้ผู้ใช้งานอ่านข้อความได้อย่างชัดเจน เรามาลองนึกภาพดูว่าถ้าเลือกใช้สีสมเป็นสีหลักและใช้สีเหลือเป็นสีข้อความ เว็บไซต์ก็จะสื่ออารมณ์ออกไปอีกแบบหนึ่ง

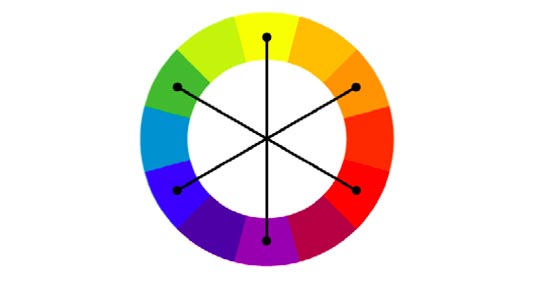
Complementary
เป็นวิธีการเลือกใช้สีคู่ตรงข้ามสร้างความโดดเด่น และกระตุ้นอารมณ์แก่ผู้ดู ข้อได้เปรียบของ Complementary คือความโดดเด่นขององค์ประกอบ เพราะสีเป็นตัวช่วยเพิ่มความโดดเด่นได้มาก สีแบบ Complementary จะดูรุนแรง ดุดัน จัดจ้าน โดดเด่น

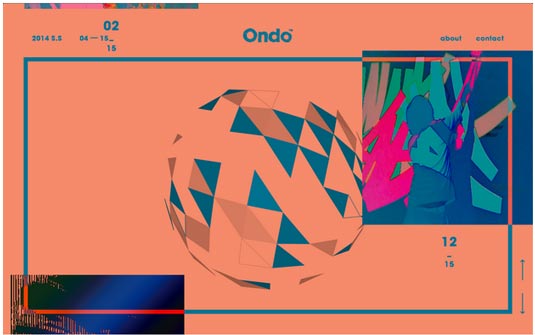
ตัวอย่าง ใช้สีส้มในองค์ประกอบใหญ่คือพื้นหลัง ใช้สีฟ้าเขียวกับส่วนของเมนู ซึ่งเว็บไซต์นี้ออกแบบมาให้ดูสนุกจึงมีการใช้สีที่หลากหลาย แต่ก็เป็นสีแบบ Complementary แทบจะทั้งหมด

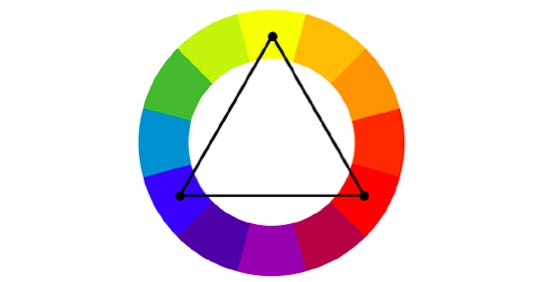
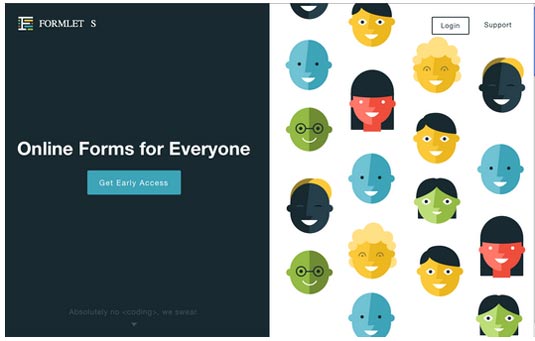
Triadic
การเลือกใช้สีแบบสมดุลใช้รูปสามเหลี่ยมในวงล้อสี โดยที่ Triadic จะมีความหลากหลายมากกว่าแต่ไม่ถึงกับเด่นแบบ Complementary ทำให้งานของเราดูมองแล้วสบายตามากกว่า มีนักออกแบบมากมายบอกว่าสีแบบ Triadic เป็นโทนสีที่ดีสุด แต่ทั้งนี้ก็คงจะขึ้นอยู่กับว่าลักษณะการใช้งาน งาน และรูปแบบการทำงานของแต่ละคนมากกว่าว่าอยากสื่ออารมณ์อย่างไร เป็นทางเลือกที่ดีในการใช้ออกแบบเว็บไซต์ เพราะว่าเว็บไซต์มีผู้ใช้งานที่หลากหลาย

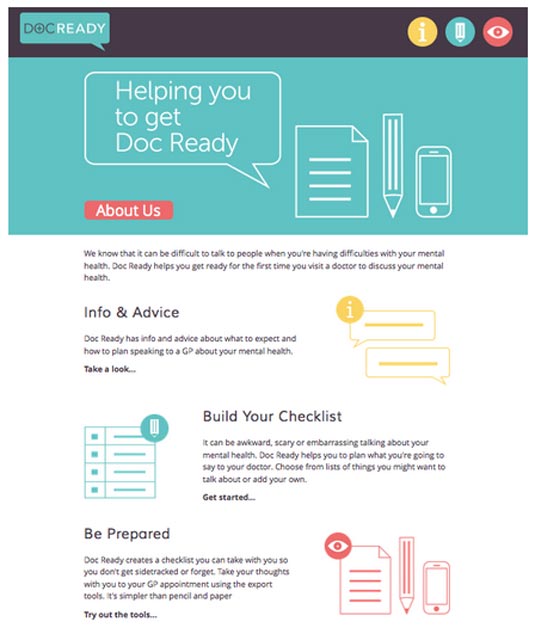
ตัวอย่าง เว็บไซต์นี้ดูสบายตา และสีแบบพาสเทลยังช่วยให้ดูเป็นมิตร อบอุ่นต่อผู้ใช้งานได้ดี การเลือกใช้งานที่ฟ้าในปริมาณที่เยอะโดดเด่นช่วยให้ สีเหลือ สีแดง ดูเด่นชัดขึ้นมาได้ โดยเฉพาะตรงปุ่ม “About Us” สีแดงที่ดูโดดเด่นขึ้นมาจากพื้นสีฟ้า และกราฟิกสีขาว

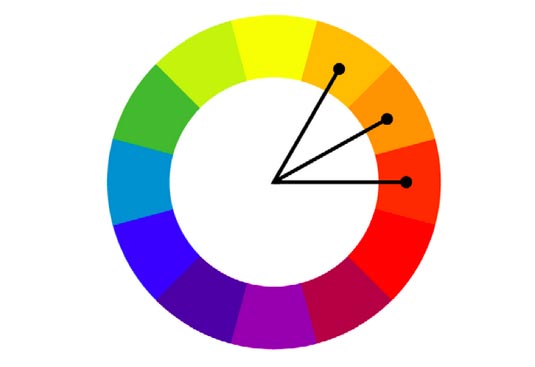
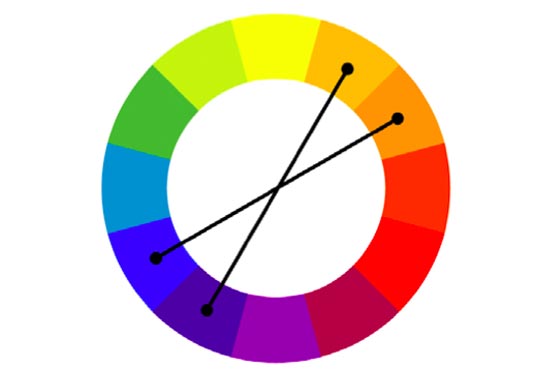
Split-complementary
สีแบบ Split-complementary เป็นสีที่ดูพื้นฐานคือใช้คู่ตรงข้ามแต่ก็เพิ่มความโดดเด่น เพราะเพิ่มสีตัวถัดไปเข้ามาด้วยจึงมีความหลากหลายให้กับผลงานมากขึ้น ช่วยเพิ่มความคิดสร้างสรรค์ให้กับงานมีความยืดหยุ่นสูง

ตัวอย่าง ใช้สีเหลือเป็นสีหลัก ใช้สีของกราฟิกและข้อความเป็นสีน้ำเงินเข้ม ผสานกับสีดำเป็นเงาที่ด้านหลัง และสีเหลือจะเสริมให้สีดำและน้ำเงินเข้มเด่นขึ้นมา

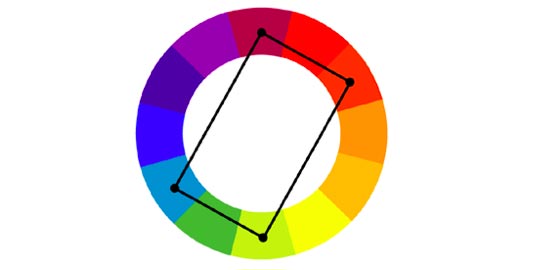
Rectangular Tetradic
โทนสีที่เพิ่มความซับซ้อนให้มากขึ้น แต่ก็เพื่อการใช้งานที่หลากหลายขึ้น ซึ่งงานออกแบบจะออกมาดูดีเลยละ ถ้าเราใช้งานมันได้อย่างถูกต้อง เป็นโทนสีที่ใช้ความตัดกันของสีตรงข้ามผสานเข้ากับสีที่อยู่ใกล้เคียงและเพิ่มความหลากหลายให้มากขึ้น ซึ่งสีโทนนี้จะเพิ่มความน่าหลงไหลให้กับงานจึงไม่ต้องแปลกใจว่าทำไมโทนสีซับซ้อนนี้กลับมีนักออกแบบนำไปใช้งานกันอย่างมาก แต่ระมัดระวังการเลือกใช้สีด้วย

ตัวอย่าง ความลงตัวของสีที่นำมาใช้งาน เลือกใช้ สีแดง, สีเหลือง, สีเขียว, สีฟ้าและสีดำรวมทั้งปริมาณของสีขาวที่ลงตัว

ที่มา : grappik










