
การเลือกใช้สีในการออกแบบเว็บไซต์
การออกแบบเว็บไซต์ สีเป็นสิ่งที่เป็นองค์ประกอบสำคัญหลักของเว็บไซต์ เพราะสามารถสื่อให้ผู้ที่เข้ามาดู หรือเข้ามาใช้งาน สามารถรู้ถึงความหมายของการใช้สีในเว็บไซต์ หรือต้องการสื่ออารมณ์แบบไหน และการใช้สีภายในเว็บไซต์ก็เป็นส่วนสำคัญที่ทำให้เว็บสามารถดึงดูดให้ผู้เใช้งานให้ติดใจ หรืออาจทำให้ผู้ใช้งานเปลี่ยนใจไม่มาเข้าชมเว็บไซต์นี้อีกได้เช่นกัน
สำหรับการเลือกใช้สีภายในเว็บไซต์นั้นควรเลือกใช้เพียงแค่ 3 - 4 สี ก็พอ โดยมีการใช้สีตามทฤษฎี 60-30-10 โดยเน้นที่สีพื้น 60%, สีรอง 30% และสีเน้น 10%
.jpg)
การเลือกโทนสีในการออกแบบ Website ต่อไปนี้ โดยข้อมูลทั้งหมดจะเป็นเพียงส่วนหนึ่งของการเลือกใช้โทนสีในการออกแบบเว็บไซต์ เพื่อให้เป็นตัวเลือก เป็นแนวทาง และเป็นไอเดียใหม่
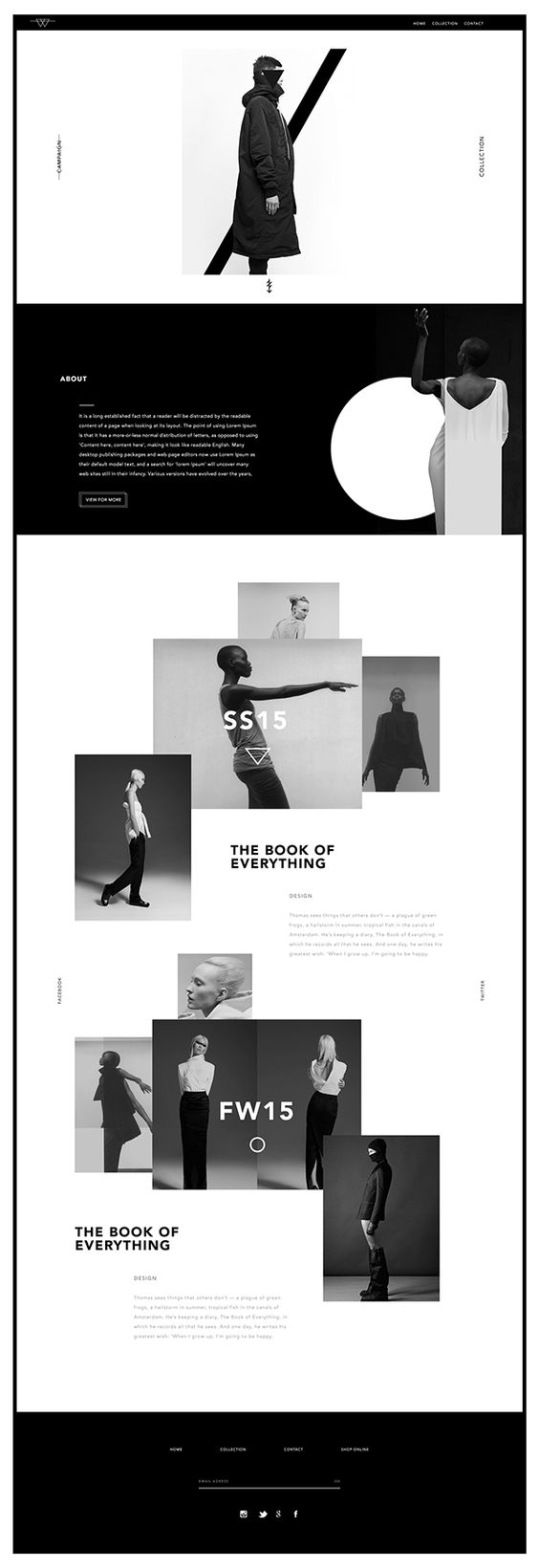
1.Monochrome
โมโนโครม คือ จอภาพสีเดียว การเลือกใช้สีโทนเดียว เพียงแต่เราจะเพิ่ม Value หรือ Saturation เข้าไปทำให้เกิดน้ำหนัก อ่อน-แก่
.jpg)

2.Dyad
การเลือกใช้สองสีที่ตรงกันข้าม เพื่อให้เกิดเป็นภาพคู่สีที่มีความแตกต่างกัน เกิดเป็นความสวยงามและความแตกต่างอย่างลงตัว
.jpg)
3.Triad
การใช้สีให้เข้ากันเป็นรูปสามเหลี่ยมจตุรัส ซึ่งสามารถทำได้โดยวาดรูปสามเหลี่ยมบนวงล้อสี ก็จะได้สีที่เข้ากัน
.jpg)
4.Split Complementary
การเลือกสีจะมีลักษณะคล้ายๆ กับ Triad คือลักษณะการเลือกโทนสีนั้นจะเป็นรูปสามเหลี่ยมเช่นกัน แต่ฐานของสามเหลี่ยม Split Complementary นี้จะแคบเข้า
.jpg)
5.Analogous
การเลือกใช้โทนสี 3 สีที่ติดกัน

6.Tetrad
การเลือกโทนสีให้เป็นแบบสี่้หลี่ยม

แต่ทั้งนี้ทั้งนั้นการเลือกใช้สีข้างต้นก็เป็นเพียงหนึ่งแนวทางที่จะช่วยให้ผู้ออกแบบได้เกิดความคิดใหม่ หรือต่อยอดความคิดออกไป นอกจากนั้นการใช้โทนสีต่างๆ เหล่านี้ยังสามารถนำไปปรับใช้กับงานอื่นๆ ได้อีก ไม่ว่าจะเป็นการทำ Presentation หรือการออกแบบ Infographic ต่างๆ เป็นต้น
.jpg)
ที่มา : buffohero










