.jpg)
Contrast 20 แบบในการออกแบบกราฟิก (ตอนจบ)
บทความนี้คือ อีก 10 Contrast ที่เหลือที่จะช่วยเพิ่มไอเดียและแนวทางให้กับเหล่านักออกแบบ อาจเป็นเรื่องที่เราอาจจะรู้มาบ้างแต่ทั้งหมดต่อไปนี้จะช่วยให้ เราสะกิดต่อมความคิดแปลกใหม่ และได้นำไอเดียเหล่านี้มาพัฒนาต่อยอด เพิ่มความสวยงามให้กับผลงานของเหล่านักออกแบบทั้งหลายได้อีกด้วย และอีก 10 Contrast ที่เหลือนั้นมีอะไรที่น่าสนใจบ้าง มาดูกันเลย
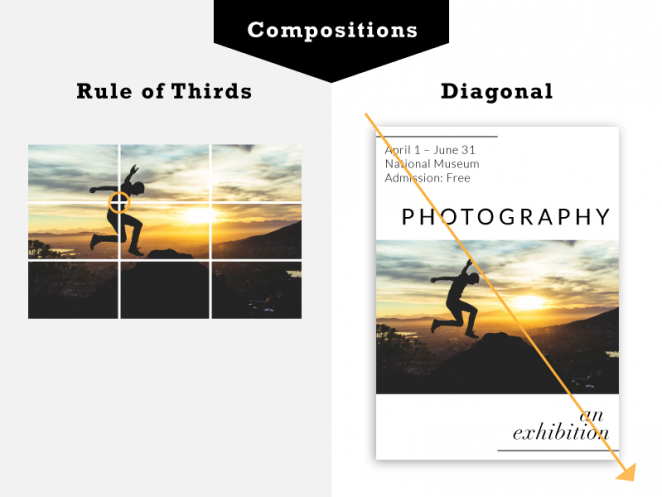
11.Contrast ด้วยการจัดองค์ประกอบ (Compositional Choices)
การจัดองค์ประกอบภาพนั้นสามารถสร้าง Contrast ได้ โดยอาจเลือกใช้ความสมดุล ทิศทางของกราฟิก ภาพ ตัวอักษรและตำแหน่ง เราสามารถใช้หลักการของกฏการถ่ายภาพมาใช้ร่วมด้วย เช่น การใช้กฏสามส่วน The Rule of Thirds คือการแบ่งภาพออกเป็นสามส่วนทั้งแนวตั้งและแนวนอน พยายามวางจุดโฟกัสของภาพไว้ในตำแหน่งที่เส้นทั้งหมดตัดกันซึ่งจะมีอยู่ 4 จุดด้วยกัน

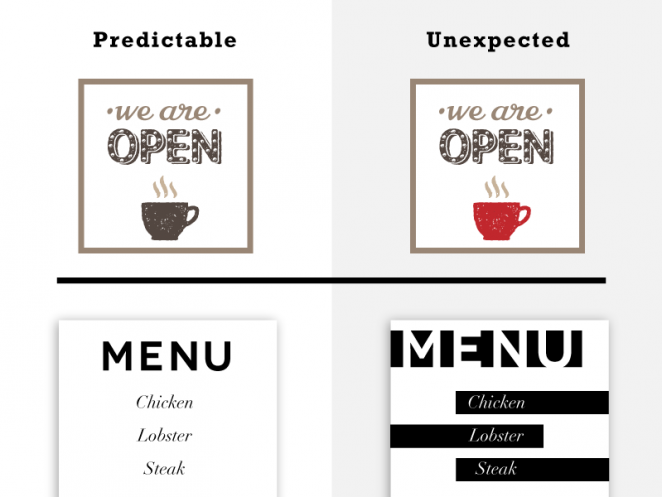
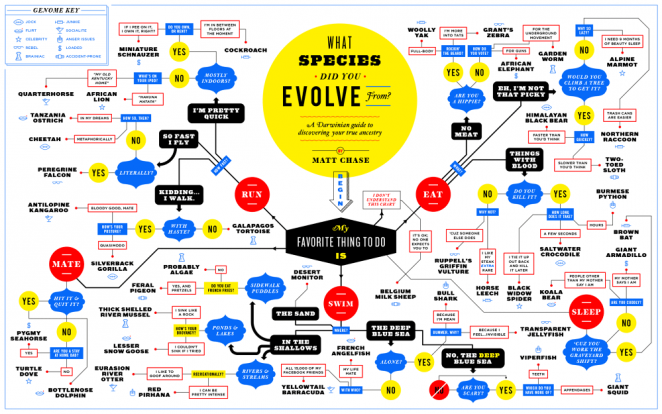
12.Contrast ด้วยบางอย่างที่คาดไม่ถึง (Something Unexpected)
การเพิ่มลูกเล่นลงไปในภาพด้วยสิ่งที่แปลกประหลาดและดูไม่เข้าพวก ก็เป็นอีกหนึ่งวิธีการสร้าง Contrast แต่สิ่งที่ต้องระมัดระวังคือ การวางองค์ประกอบโดยไม่ทำให้งานดีไซน์นั้นหลุดออกไปจากรูปแบบของงาน และการทำให้กลมกลืนแต่มีความโดดเด่นและสะดุดตา อีกทั้งเข้ากันดีกับองค์ประกอบในการดีไซน์ ก็จะช่วยทำให้งานนั้นมีความน่าสนใจมากขึ้น


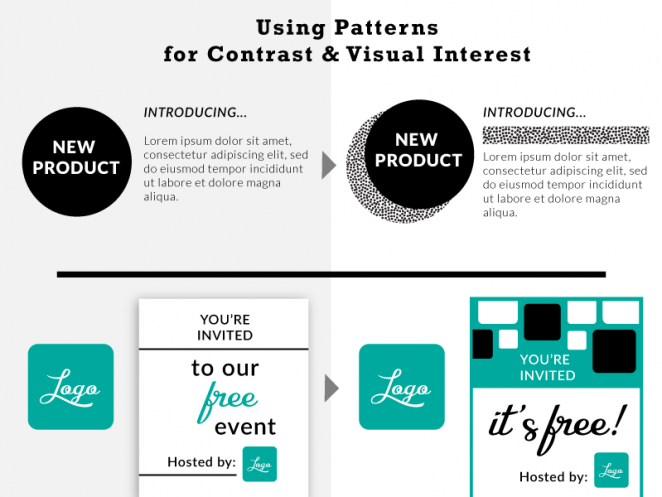
13.Contrast ด้วยแพทเทิร์น (Repetition & Patterns)
เทคนิคการใช้องค์ประกอบมาทำซ้ำเป็น Pattern โดยสร้างความโดดเด่นและน่าสนใจให้กับดีไซน์ได้เช่นกัน คล้ายกับเทคนิคการจัดองค์ประกอบ เพราะสามารถสร้างรูปแบบเฉพาะตัวขึ้นมาได้


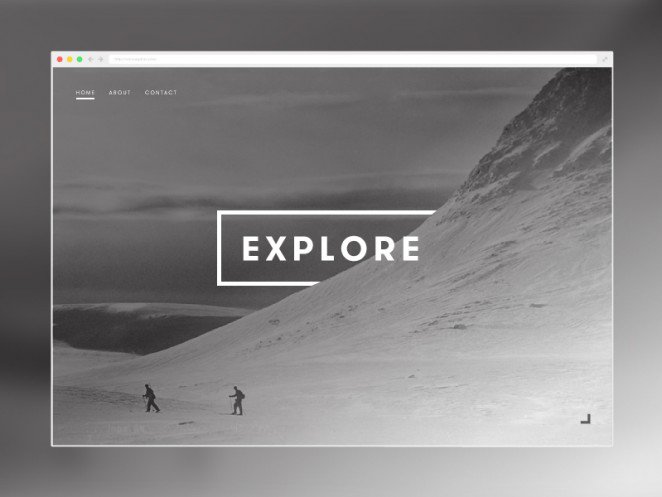
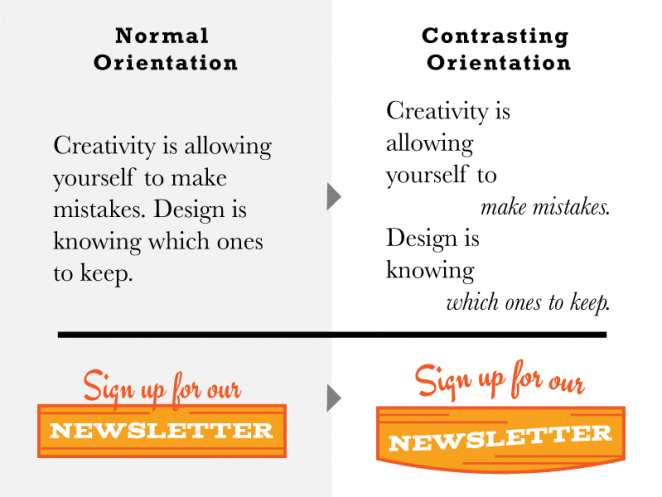
14.Contrast ด้วยตำแหน่งและการจัดวาง (Position & Orientation)
จัดวางลำดับของเนื้อหารวมไปถึงการจัดชิดด้านใดด้านหนึ่งซึ่งนั่นก็เป็นอีกวิธีในการสร้าง Contrast ที่ได้ผลดี เพราะมันช่วยให้รูปแบบการดีไซน์ของเรานั้นดูสม่ำเสมอและไม่น่าเบื่อจนเกินไป สามารถสร้างจุดเด่นได้แต่เช่นกันควรระมัดระวังความเรียบร้อย การใช้ grid เข้ามาช่วยจะทำให้องค์ประกอบการดีไซน์เป็นไปได้อย่างน่าสนใจ


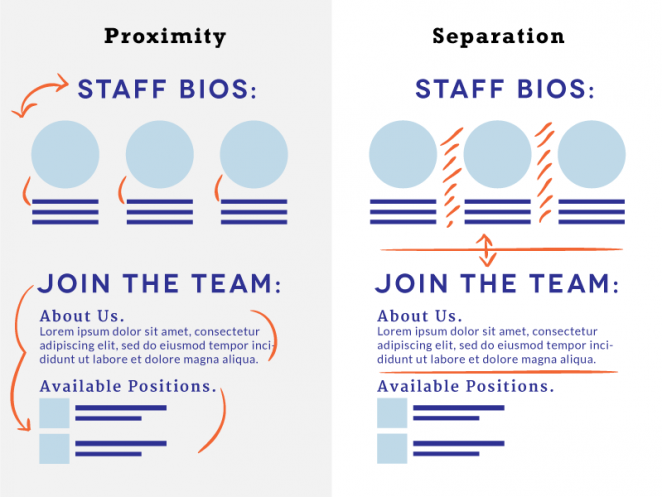
15.Contrast ด้วยความชิดและความห่าง (Proximity & Separation)
การจัดกลุ่มกราฟิกหรือวัตถุในภาพที่เกี่ยวเนื่องกันให้อยู่รวมกันหรือแยกออกจากกัน นั่นคือการจัดระเบียบในส่วนต่างๆ อย่างกลมกลืน ในขณะเดียวกันต้องมีความน่าสนใจและทำให้ส่วนนั้นๆ ออกมาอย่างโดดเด่นด้วย โดย Proximity คือการจัดให้ชิดกันเพื่อให้เป็นกลุ่มเดียวกัน และ Separation คือการขยับแยกกลุ่มก้อนนั้นแบ่งส่วนกัน


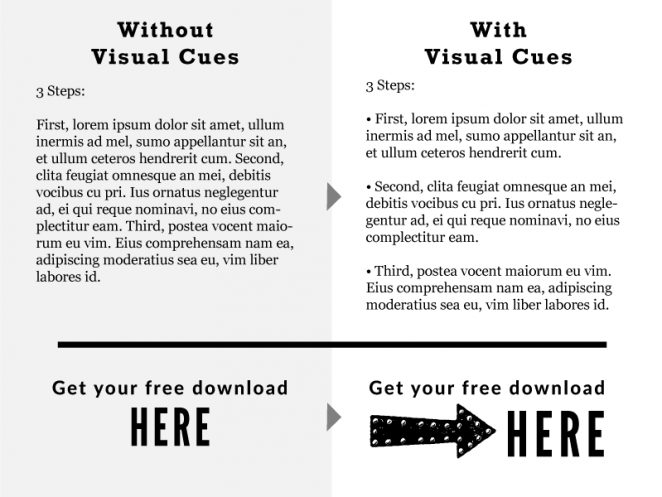
16.Contrast ด้วยกราฟิกชี้นำ (Visual Cues)
การใช้กราฟิกที่เป็นภาพไม่ว่าจะเป็นภาพจริงหรือไอคอนสัญลักษณ์ต่างๆ ที่สื่อความหมายได้ และสามารถสร้างความจดจำและความเข้าใจได้ทันที เช่น ลูกศร, กราฟิก รูปสิ่งของต่างๆ รวมไปถึงการขีดเส้นใต้, bullet, เส้นคั่นกับเส้นกรอบ เป็นต้น และการนำสิ่งเหล่านี้มาใช้ในการสร้างดีไซน์ที่สื่อสารเนื้อหาและรูปแบบอย่างที่เราต้องการ


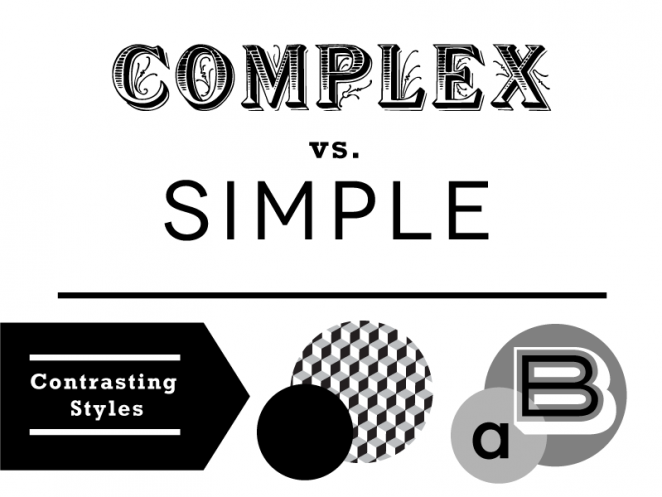
17.Contrast ด้วยความซับซ้อนและเรียบง่าย (Complex & Simple Features)
การออกแบบที่ซ้ำซ้อนและความเรียบง่ายนั้นมีความเข้ากันได้อย่างลงตัว นั่นคือการดึงลักษณะเด่นของทั้งสองสิ่งมาผสมกันในสัดส่วนที่พอดี ซึ่งเหล่านี้สามารถสร้าง Contrast ได้เช่นกัน และความซับซ้อนในที่นี้หมายถึงภาพลวดลายและกราฟิกที่มีรายละเอียดผสมเข้ากับองค์ประกอบที่เรียบและน้อย


18.Contrast ด้วยฟ้อนต์ต่างชนิด (Font Combinations)
การใช้ฟ้อนต์คนละแบบ คือแบบมีหัว (Serif) กับแบบไม่มีหัว (Sans Serif) นั้นมาจัดวางเข้าด้วยกันก็เป็นอีกวิธีที่มีความน่าสนใจ หรือฟ้อนต์ประเภทอื่นๆ ด้วย เช่น แบบลายมือ (Hand Writing) แบบพาดหัว (Display) ก็สามารถนำมาใช้ร่วมกันสร้างดีไซน์แบบใหม่ๆ ได้เช่นเดียวกัน แต่อย่าลืมว่าทุกอย่างนั้นอาจจะเข้ากันได้ไม่ทั้งหมดจึงต้องดูที่ธีมของการออกแบบเป็นสำคัญด้วย


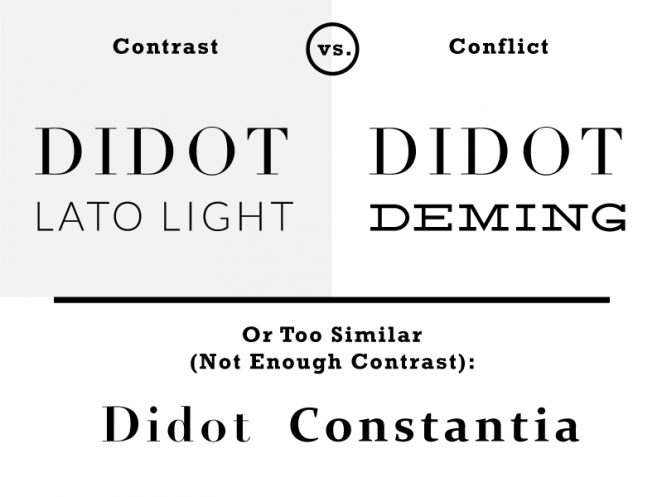
19.ข้อควรระวังเมื่อใช้ Typography
การใช้ฟ้อนต์คนละแบบมาสร้าง Contrast อาจจะต้องมีความพิถีพิถันในการเลือก เพราะไม่เช่นนั้นจาก Contrast จะกลายเป็น Conflict (ความขัดแย้ง) ได้ ซึ่งอาจทำให้งานนั้นดูไม่ลงตัวสมบูรณ์ หรือการใช้ฟ้อนต์ที่มีความใกล้เคียงกันเกินไปก็อาจทำให้เกิดความ Contrast ได้ไม่สมบูรณ์เช่นกัน


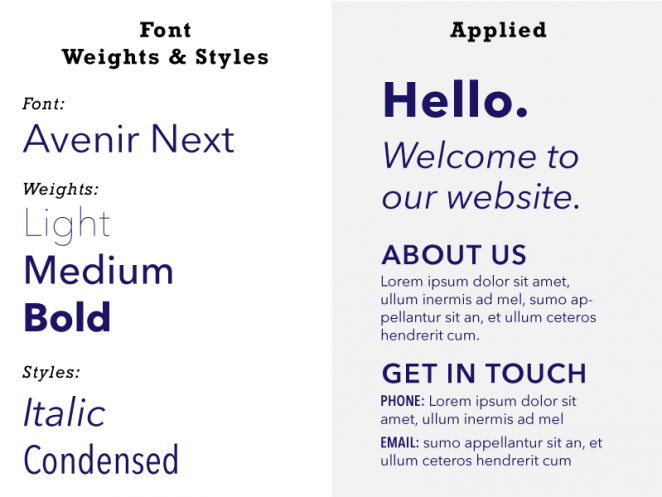
20.Contrasting ด้วยสไตล์และน้ำหนักตัวอักษร (Typography style & Weight)
การใช้น้ำหนักความหนาบาง , ความเอียง , ความผอม , ความอ้วน ฯลฯ ของตัวอักษรมาสร้าง Contrast โดยแทบไม่ต้องออกแรงอะไรมากเลย แม้จะเป็นฟ้อนต์เดียวกันก็สร้างความน่าสนใจได้เหมือนกัน แค่ปรับน้ำหนักเล็กน้อย ใช้การเน้นส่วนที่ต้องการเน้นให้เด่นกว่าด้วยน้ำหนักที่หนาหรือบางกว่าส่วนอื่น จนเกิดความแตกต่างอย่างน่าสนใจนั่นเอง

.jpg)
ที่มา : idxw










