.jpg)
Contrast 20 แบบในการออกแบบกราฟิก (ตอนที่ 1)
ภาพ Contrast ในงานออกแบบนั้นมีการนำไปใช้ได้อย่างหลากหลายมากกว่าที่คิด ซึ่งไม่ได้หมายถึงเพียงแค่ภาพถ่ายหรือวิดีโอ แต่หมายรวมถึงองค์ประกอบต่างๆ ที่ได้ประกอบเข้าด้วยกันจนเกิดเป็นดีไซน์หนึ่งชิ้น และองค์ประกอบที่แตกต่างกันเหล่านี้เองที่ทำให้เกิดความสมดุลระหว่างของสองสิ่งและทำให้งานออกแบบนั้นน่าสใจเพิ่มขึ้น และเทคนิค Contrast ต่อไปนี้อาจเป็นการช่วยเพิ่มไอเดียและแนวทางในการออกแบบให้กับเหล่านักออกแบบทั้งหลาย ไปดูกันเลย
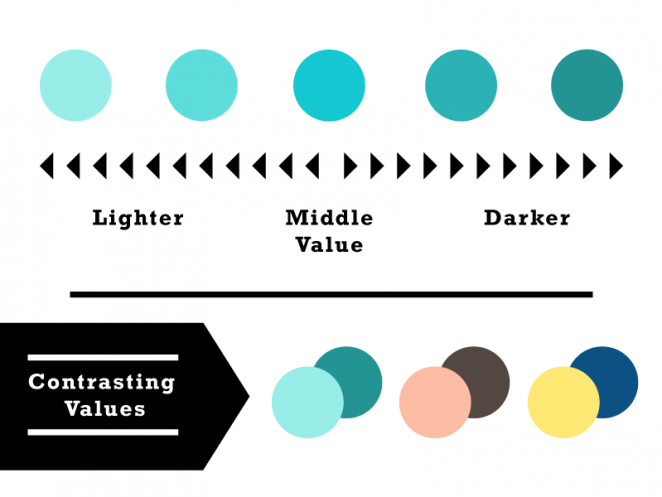
1.Contrast ความเข้ม-ความอ่อน (Dark and Light Colors)
เบสิคแห่งคอนทราสต์ เพราะคือการเลือกใช้สีที่มีความสว่างกับความมืดมาตัดกัน ในที่นี้ไม่ได้หมายถึงสีคู่ตรงข้าม แต่มันคือน้ำหนักของสีนั้นๆ เมื่อมองให้เป็นสีขาว-ดำ ก็เปรียบเสมือนกับความสว่างและความมืด ซึ่งสีเหล่านี้อาจเป็นสีเดียวกัน แต่เมื่อเติมสีขาวเข้าไปก็ทำให้สีสว่างขึ้น และเติมดำเข้าไปสีก็เข้มขึ้น เป็นต้น

.jpg)
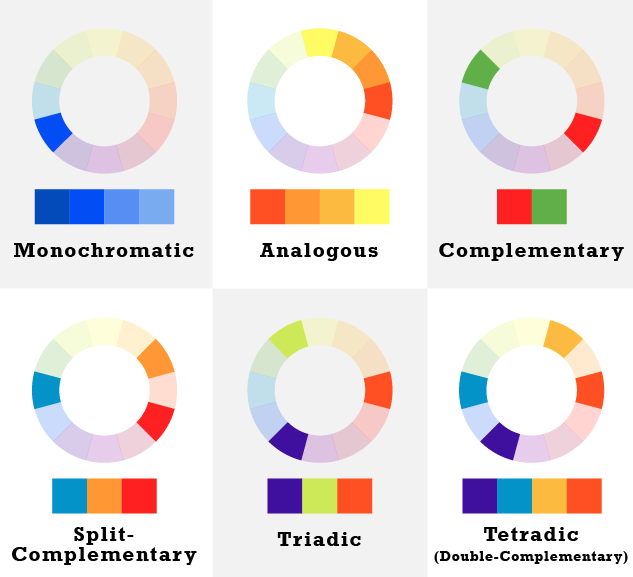
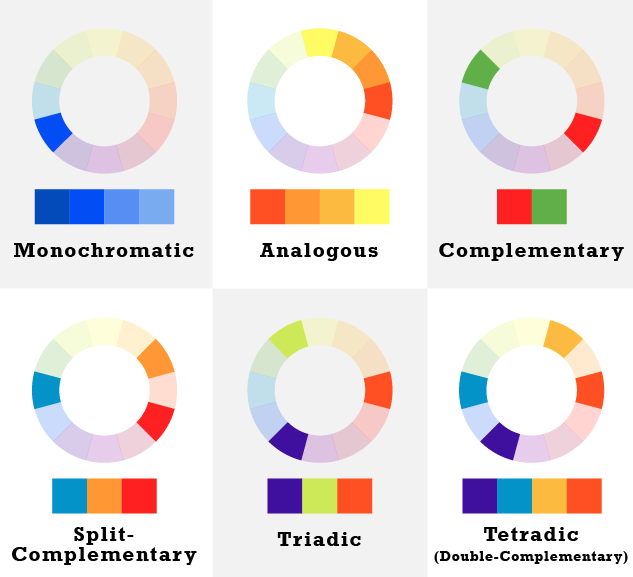
2.Contrast ด้วยวงล้อสีสัน (Color Hue)
วงล้อสีนั้นเกิดขึ้นจากเนื้อสีจริงที่ผสมกันจนเกิดเป็นสีต่างๆ ที่เราเรียกว่า วงจรสี ซึ่งในแต่ละสีนั้นมีค่าความสดอิ่มไม่เท่ากัน ทั้งนี้นั้นขึ้นอยู่กับความสว่าง/มืด โดยวิธีง่ายๆในการใช้งานสีจากวงจรสีก็แแค่เอาวงล้อมาดูว่าสีไหนต้องใช้ตรงข้ามกับสีไหน ซึ่งมีวิธีการจับคู่สีดังนี้
• Monochromatic สีโทนเย็น : ก็เลือกสีเดียวในโทนเย็นมาปรับค่าความสว่าง/มืด
• Analogous สีโทนร้อน : ก็เลือกสีเดียวในโทนร้อนมาปรับค่าความสว่าง/มืด
• Complementary สีคู่ตรงข้าม : ก็เลือกสองสีที่อยู่ตรงข้ามกัน


.png)
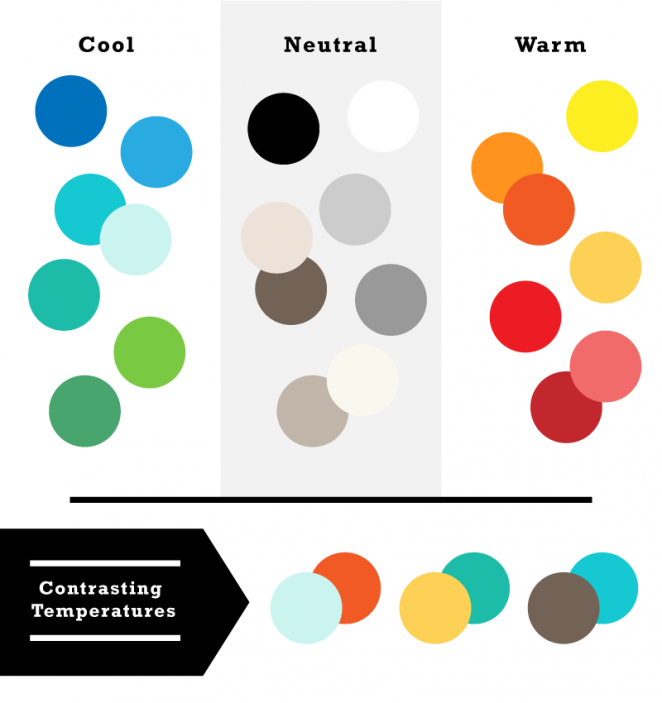
3.Contrast ด้วยอุณหภูมิสี (temperature)
สีทั้งหมดสามารถแบ่งกลุ่มอุณหภูมิออกเป็น 3 แบบนั่นก็คือ โทนร้อน ให้ความอบอุ่น ได้แก่ สีแดง สีส้ม สีเหลือง, โทนเย็น ให้ความเย็น ได้แก่ สีน้ำเงิน สีเขียว, และโทนสีเทาที่อยู่ตรงกลางซึ่งสามารถเป็นโทนไหนก็ได้ขึ้นอย่กับการผสมอุณหภูมิสีเข้าด้วยกัน นอกจากการนำสีร้อนมาคู่กับสีเย็นแล้ว สีที่อยู่ในอุณหภูมิกลางก็มีความน่าสนใจเช่นกัน


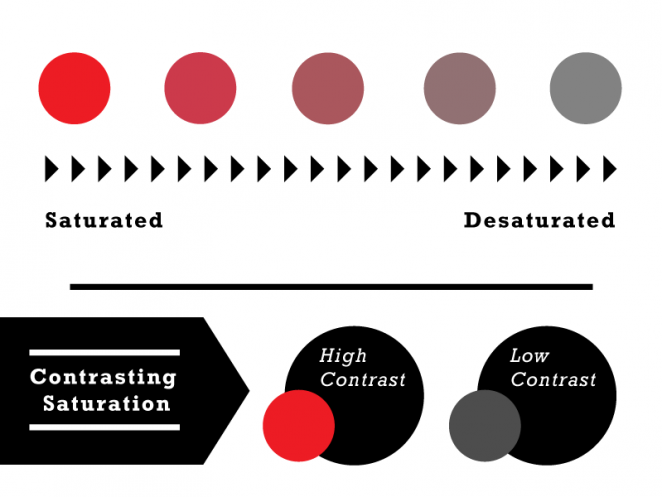
4.Contrast ด้วยความเข้มของสี (Intensity)
Intensity ของสีหมายถึงความสด นั่นคือสีที่มีค่าความบริสุทธิ์แบบ 100% ซึ่งจะเป็นสีหลักของมันที่มีความสว่างสดอิ่มเต็มที่ แล้วถูกเพิ่มความเทาด้วย Desaturated เข้าไปจะทำให้ความสดอิ่มของสีลดลงมาได้ถึง 0% คือสีเทาเลย เราใช้ประโยชน์ของระดับความสว่างนี้ช่วยการออกแบบที่ขับเน้นให้สีที่สด 100% เด่นออกมาจากส่วนอื่นที่สดน้อยกว่าได้เช่นกัน


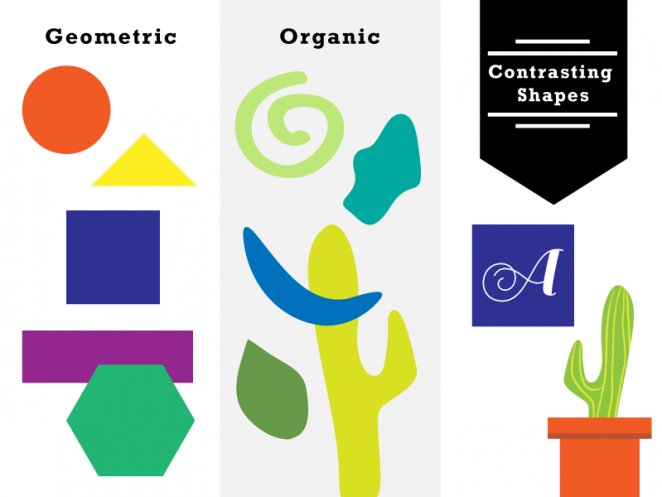
5.Contrast ด้วยรูปทรง (Shape) Organic vs. Geometric
รูปทรงของสิ่งต่างๆ สามารถจำแนกออกได้ 2 ลักษณะใหญ่ คือ Organic รูปทรงเลขาคณิต (สี่เหลี่ยม, สามเหลี่ยม, วงกลม ฯลฯ) และ Geometric รูปทรงอิสระ (เช่น ของเหลว, ธรรมชาติ, เส้นฟรีฟอร์ม) การใช้ความเรียบของรูปทรงเลขาคณิตร่วมกับรูปทรงอิสระจึงเป็นทางเลือกที่น่าสนใจเพิ่มแนวคิดและะไอเดียใหม่ๆ อีกมากมาย


6.Contrast ด้วยรูปทรง (Shape) Edges & Corners
การออกแบบกราฟิกต่างๆ ให้เป็นรูปร่าง มีเหลี่ยมมุม รวมไปถึงกราฟิกกรอบ เส้นขอบหรือรูปแบบตัวอักษรที่มีลักษณะแข็งกระด้างมาจัดวางร่วมกับสิ่งที่ดูอ่อนช้อย เช่น สี่เหลี่ยมมุมมน


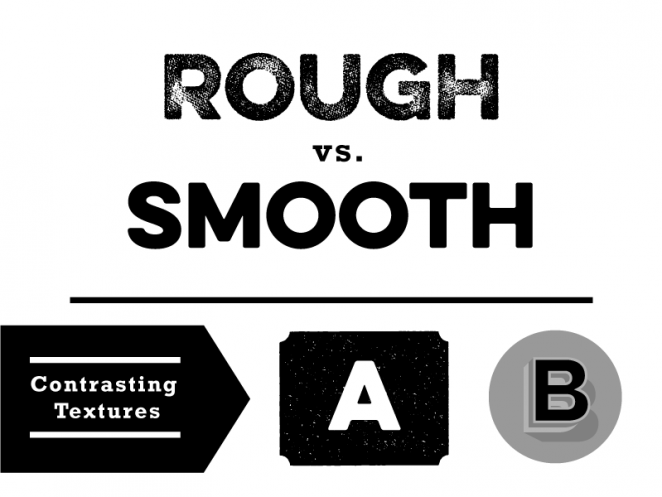
7.Contrast ด้วยพื้นผิว (Texture)
เช่นเดียวกันกับรูปทรง เพราะการมีพื้นผิวที่แตกต่างสามารถสร้าง Contrast ที่ดีได้ เช่นการเลือกเอาพื้นผิวขรุขระมาผสมกับภาพที่มีพื้นผิวเรียบเนียน การจัดเลเอาต์ภาพกับตัวหนังสือ การพิมพ์แบบพิเศษหรือแบ่งเนื้อหากราฟิกด้วยพื้นผิว ประยุกต์ตามงานออกแบบที่เราต้องการ


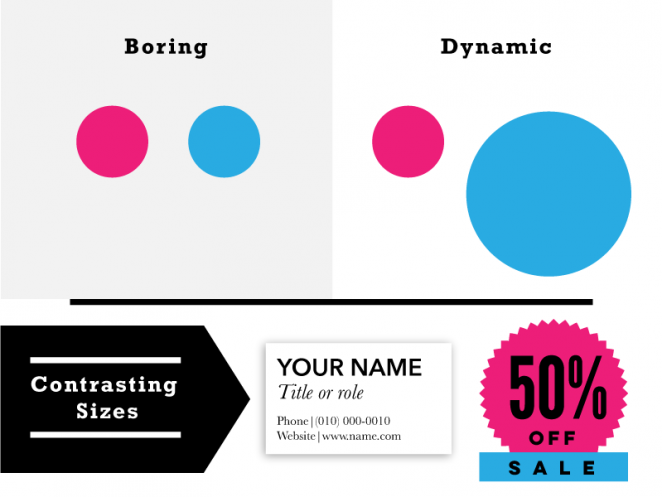
8.Contrast ด้วยขนาดและสัดส่วน (Scale & Size)
เพราะขนาดและสัดส่วนเป็นอีกหนึ่งเครื่องมือที่ใช้ในการสื่อสาร โดยเฉพาะกราฟิกที่ใช้ในส่วนของการเน้น และการนำมาใช้สร้าง Contrast ด้วยรูปทรงที่คล้ายกันแต่ต่างกันที่ขนาดก็น่าสนใจ นอกจากที่จะช่วยสร้างความโดดเด่นให้กับดีไซน์แล้วยังสามารถขยายใจความสำคัญออกไปได้อีกด้วย

.jpg)
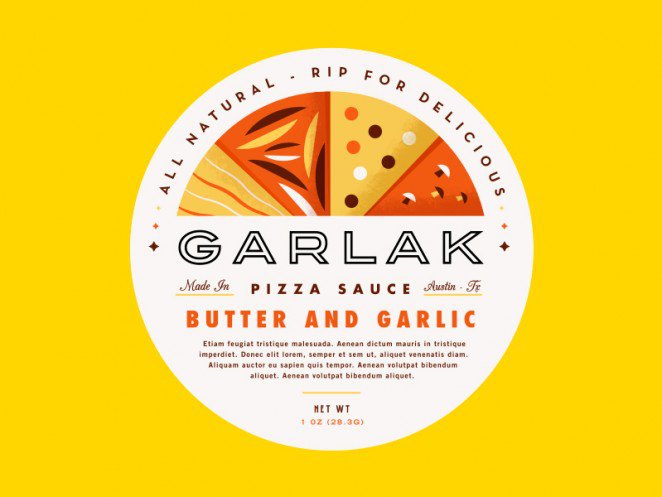
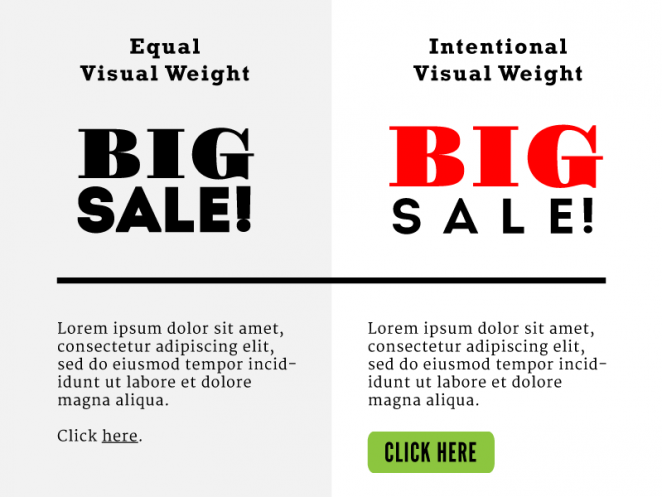
9.Contrast ด้วยจุดเด่น (Visual Weight)
การออกแบบที่เน้นองค์ประกอบที่เป็นจุดเด่นในภาพ ซึ่งไม่ได้หมายถึงขนาดที่ใหญ่ แต่หมายถึงสีสันและรูปแบบที่เด่นออกมาจากภาพรวมซึ่งเป็นส่วนที่ต้องการเน้นให้โฟกัส โดยจะเรียกเนื้อหาส่วนนี้ว่า เนื้อหาสำคัญหรือ Call to action ของภาพ


10.Contrast ด้วยพื้นที่ว่างและพื้นขาว (Spacing & White Space)
เรื่องของ Space และ White Space เป็นสิ่งสำคัญในการออกแบบ ซึ่งรวมไปถึงการสร้าง Contrast ด้วย เพราะคือการกำหนดระยะห่างและระยะชิดขององค์ประกอบต่างๆ อย่างเหมาะสม เช่นกันหากมีมากหรือน้อยเกินไปก็อาจทำให้ภาพรวมดูไม่น่าสนใจ แต่หากใช้ความมากและคาวมน้อยอย่างเหมาะสมก็จะทำให้ผลงานออกมาได้ดึงดูดสายตาผู้ชมอย่างมากมาย


ที่มา : idxw










