
ออกแบบเว็บไซต์ เริ่มต้นอย่างไร
การออกแบบนั้นมีหลากหลายแขนง เมื่อพูดถึงการออกแบบก็ไม่ได้หมายความว่านักออกแบบทุกท่านจะทำทุกอย่างที่เกี่ยวกับการออกแบบได้ อาจต้องแยกออกไปตามรูปแบบสาขาที่ถนัด ที่ชื่นชอบ เช่นเดียวกันกับการออกแบบเว็บไซต์ เมื่อนักออกแบบสายงานอื่นๆ หรือผู้ที่ต้องการศึกษาอยากจะรู้ว่าการเริ่มต้นออกแบบเว็บไซต์นั้นมีอะไรบ้าง ต้องทำอย่างไรบ้าง และต้องเรียนรู้สิ่งเหล่านั้นอย่างไร บทความนี้อาจเป็นประโยชน์ต่อผู้ที่เริ่มต้นและต้องการศึกษาไม่มากก็น้อย
เพราะการออกแบบนั้นมีพื้นฐานที่ต่างกัน เราจึงจำเป็นต้องเรียนรู้หลักในการออกแบบของสิ่งที่เราต้องการออกแบบ เพื่อให้เป็นไปตามหลักการในการออกแบบสิ่งเหล่านั้นมากที่สุด ซึ่งข้อจำกัดที่แตกต่างของแต่ละงานออกแบบนั่นเองที่เป็นเสน่ห์ที่ทำให้เราจำเป็นต้องศึกษาและเรียนรู้ให้เข้าใจมากที่สุด โดยเราจะเริ่มต้นดังต่อไปนี้
1. การรู้จักประเภทของเว็บไซต์
ก่อนที่เราจะออกแบบเว็บไซต์เราต้องรู้จักประเภทของเว็บไซต์ก่อนว่ามีกี่ประเภท มีอะไรบ้าง และประเภทเว็บไซต์ต่อไปนี้คือเว็บไซต์ที่เราเห็นเป็นประจำ
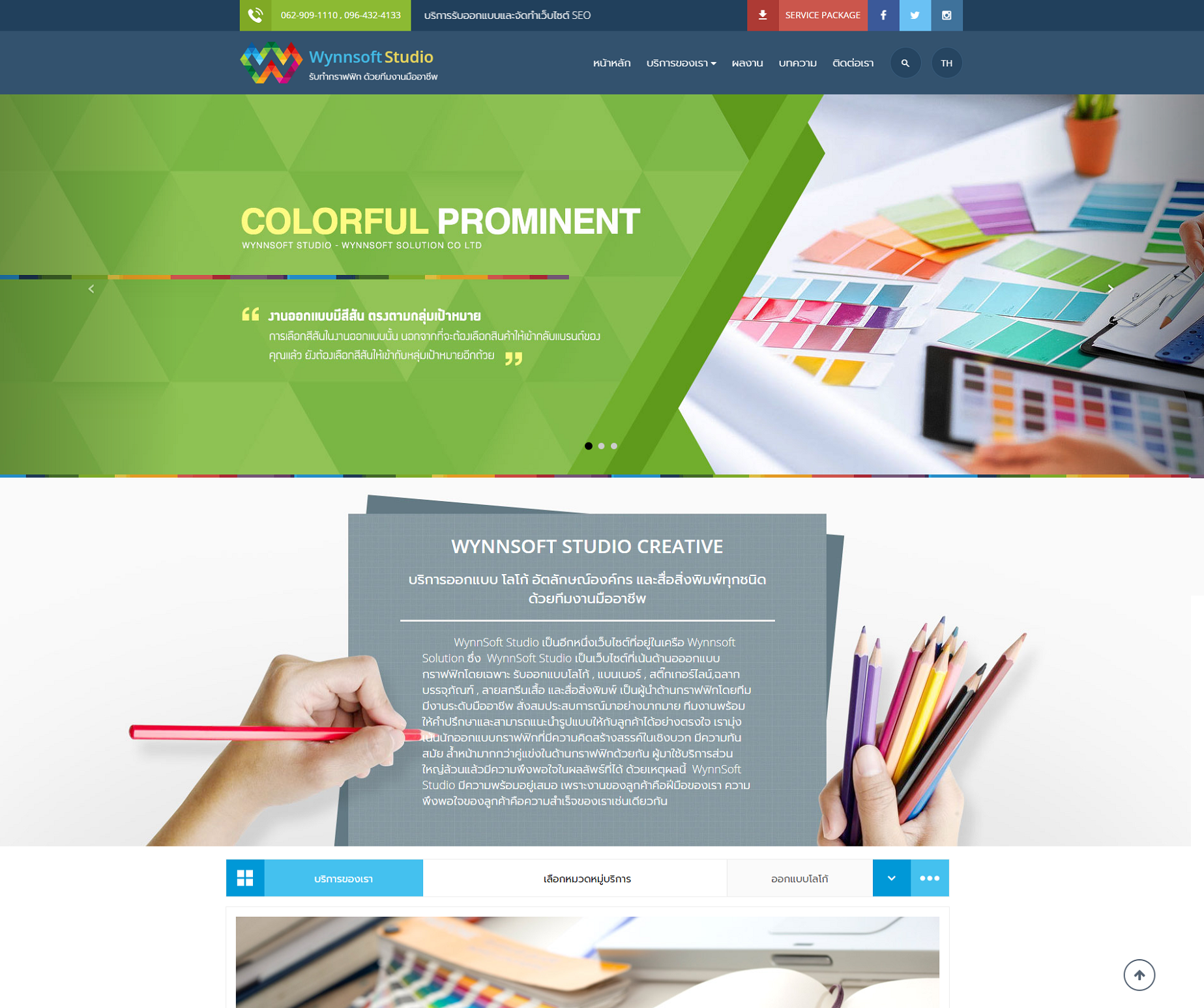
Corporate
เว็บไซต์ Corporate คือเว็บไซต์ขององค์กรที่ต้องมีข้อมูลสำคัญไว้ใช้ติดต่อ (Contact) หรือข้อมูลต่างๆ เกี่ยวกับองค์กร (About us) หรือข่าวสารอื่นๆ ที่เกี่ยวกับเว็บไซต์ และยังสามารถทำ Content online marketing ผ่านบทความบนเว็บไซต์ได้อีกด้วย

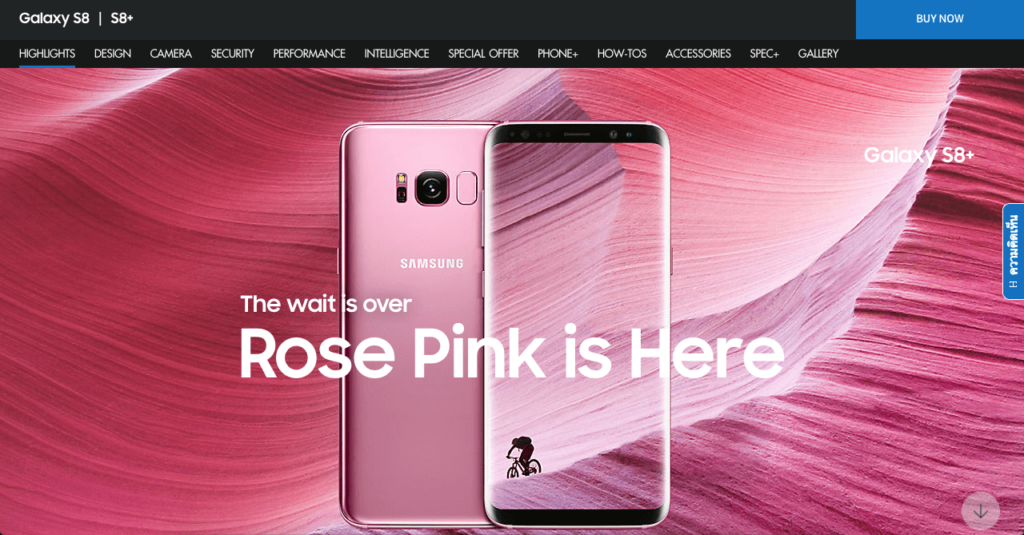
Landing page
เว็บไซต์ที่เป็นหน้าเดียว (Single page) หน้าที่ของ Landing page นั่นคือการเปลี่ยนผู้ใช้งานมาเป็นลูกค้า ดังนั้นข้อมูลที่อยู่หน้าเว็บไซต์ไม่ว่าจะเกี่ยวกับสินค้า ผลิตภัณฑ์ หรืออื่นๆ ควรจะเป็นสิ่งที่ดึงดูดให้ผู้ใช้งานสนใจและต้องการที่จะมาเป็นลูกค้าของเราให้ได้ และสิ่งที่เราต้องทำบนเว็บไซต์ประเภท Landing page นี้เองคือทำให้ข้อมูลออกมามีความน่าสนใจมากที่สุด และมีปุ่มที่เรียกว่า Call to action

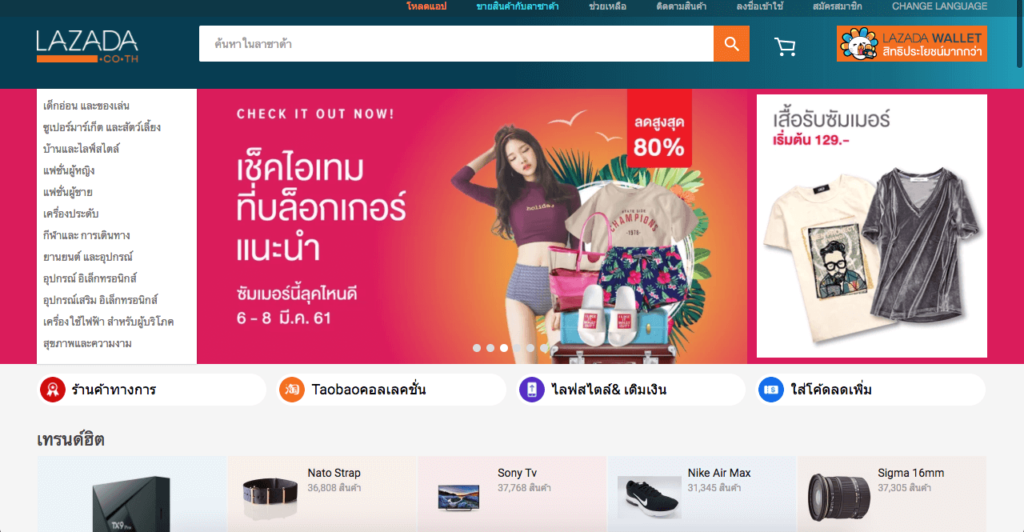
E-commerce
เป็นหนึ่งในประเภทเว็บไซต์ที่มาแรง เติบโตขึ้นอย่างมากมาย เนื่องจากคนเริ่มซื้อขายของออนไลน์กันมากขึ้นกว่าแต่ก่อน ดังนั้นใครที่ทำธุรกิจออนไลน์จึงต้องการที่จะมีเว็บไซต์ E-Commerce การออกแบบเว็บไซต์ประเภทนี้จึงเป็นที่นิยมอีกเช่นกันนั่นเอง

2.Grid คือสิ่งสำคัญ
Grid คือส่วนที่ควบคุม Layout ให้กับงานออกแบบ เพราะ Grid System ในเว็บไซต์นั้นมีผลต่อการทำ Responsive ซึ่งเป็นส่วนสำคัญมากที่สุดในขณะนี้ นั่นก็เพราะว่าผู้ใช้งานส่วนใหญ่จะเข้าเว็บไซต์โดยผ่านอุปกรณ์สมาร์ทโฟนต่างๆ จากความสะดวกสบายของการใช้งาน
3.ภาพคือองค์ประกอบหลัก
เพราะ 80% ของพื้นที่หน้าเว็บไซต์นั้นเป็นรูปภาพ และอีก 20% จะเป็น UI สำหรับการใช้งานรูปภาพนั้น รูปภาพที่ดีจะต้องมีความสวยงาม และสามารถสื่อสารข้อความได้ด้วย
4.อย่าลืมเรื่องฟ้อนต์
เมื่อออกแบบเว็บไซต์ที่มีภาพสวย องค์ประกอบครบพร้อม แต่การเลือกฟ้อนต์ไม่ได้คุณภาพ และให้เข้ากับงานออกแบบก็จะทำให้กลายเป็นเว็บไซต์ที่ดูแย่ไปเลยก็เป็นได้
สำหรับเทคนิคในการจัดการกับฟ้อนในงานออกแบบเว็บไซต์ คือ
H1 – หัวข้อเรื่องใช้ฟ้อนต์ขนาด 48px
H2 – ใช้ขนาด 32px
Body – ใช้ฟ้อนต์ขนาด 18px
ฟ้อนต์ทุกหน้านั้นจะต้องมีขนาดเท่ากันเพื่อให้ง่ายต่อการเขียน Code และดูเป็นระเบียบเรียบร้อยมากยิ่งขึ้น และที่สำคัญอย่าลืมเรื่องลิขสิทธิ์เพราะในบางครั้งฟ้อนต์สวยถูกใจก็อาจไม่ได้มาฟรีๆ
5.ไอคอนต้องโดนใจ
ไอคอน คือ กราฟิกที่สามารถใช้แทนคำพูดและประกอบข้อความให้มีความสมบูรณ์ขึ้นได้ อีกทั้งยังเป็นการเพิ่มความน่าสนใจให้กับเว็บไซต์ และมีไอคอนจำนวนมากให้ได้ลองเลือกดูจากเว็บ flaticon.com และ iconfinder.com อีกด้วย
6.อย่าลืมเรื่องสี
สีที่อยู่บนเว็บไซต์นั้นจะมีการใช้สีอยู่เพียงไม่กี่สี
สำหรับเทคนิคในการเลือกสีในการออกแบบเว็บไซต์ มีดังต่อไปนี้
สีหลัก = สีโลโก้
สีรอง = พื้นหลังของโลโก้หรือสีที่ขับให้โลโก้เด่นขึ้นมา
สีสำหรับปุ่มกด(Call to action) = สีคู่ตรงข้ามกับสีหลักและพื้นหลังเน้นความโดดเด่น
สีพื้นหลัง (BG) = เน้นไปที่สีโทนขาวหรือดำ
เพราะสีสามารถมีอิทธิพลต่อผู้ใช้งานได้ การเลือกใช้สีให้เข้ากับรูปแบบเว็บไซต์จึงเป็นอีกหนึ่งตัวช่ยให้ผู้ใช้งานติดใจในเว็บไซต์ของเรานั่นเอง
7.สไตล์การออกแบบ
การออกแบบเว็บไซต์นั้นควรจะศึกษาเกี่ยวกับเทรนด์ในแต่ละช่วงเวลาให้ดี เพราะเว็บไซต์ที่ทันสมัยนั้นต้องอยู่ในเทรนด์เสมอ เพื่อให้ตอบสนองความต้องการของผู้ใช้งานมากที่สุด และเช่นเดียวกันหากไม่รู้จะเริ่มจากตรงไหนก็อาจเริ่มจาก Flat Design ก็ได้
สิ่งสำคัญในการออกแบบเว็บไซต์นั้นมีมากมายหลายอย่าง อาจดูเป็นเรื่องยากแต่ถ้าลองตั้งใจ ศึกษาและทำความเข้าใจกับมันจริงๆ ก็จะสามารถออกแบบและเข้าใจการออกแบบเกี่ยวกับเว็บไซต์ได้ ที่สำคัญคือการหมั่นฝึกฝนและดูผลงานให้มากๆ เพื่อเกิดเป็นแรงบันดาลใจในการทำงานและมีความคิดสร้างสรรค์ผลงานใหม่ๆ ออกมาให้ถูกใจและตอบสนองต่อผู้ใช้งานมากที่สุด
ที่มา : grappik










