
Mobile Application Design Tips ออกแบบอย่างไรให้เหมาะกับการใช้งานบนมือถือ
ใครๆ ก็น่าจะมีความคิดที่ว่าภาพลักษณ์ที่ดีและสวยงามก็มีชัยไปกว่าครึ่งแล้ว เพราะแว้บแรกที่เราเห็นเราก็อาจจะมีการตัดสินใจขึ้นมาอย่างรวดเร็วว่าเราถูกใจสิ่งนี้หรือไม่ เช่นเดียวกันกับการออกแบบ ไม่ว่าจะเป็นในเรื่องของการออกแบบสิ่งใดก็ตามแต่ภาพแรกที่เราเห็นหรือสัมผัสน่าจะทำให้เราสามารถสะดุดตาและถูกใจกับสิ่งเหล่านั้นได้ไม่ยาก สำหรับบทความนี้จะพูดถึงเรื่องของการดีไซน์แอปพลิเคชั่น ที่ออกแบบอย่างไรให้เหมาะสมกับการใช้งานบนมือถือ สมาร์ทโฟนคู่ใจ และออกแบบอย่างไรให้ถูกใจผู้ใช้งานมากที่สุด
เพราะการออกแบบของนักดีไซน์บางคน อาจจะไม่คุ้นชินหรือไม่เข้าใจว่าการออกแบบให้มีการใช้งานบนมือถือได้นั้นควรจะเป็นอย่างไร และมีในลักษณะไหนดี มาดูกันเลย
1.อย่าแสดงเนื้อหาเป็นตารางที่เกิน 3 คอลัมน์ขึ้นไป
เพราะแอปพลิเคชั่นส่วนใหญ่นั้นจะเกี่ยวข้องกับข้อมูล การออกแบบกับข้อมูลที่มีอยู่จริงอาจทำให้การดีไซน์ของเรานั้นคาดเคลื่อนออกไปได้
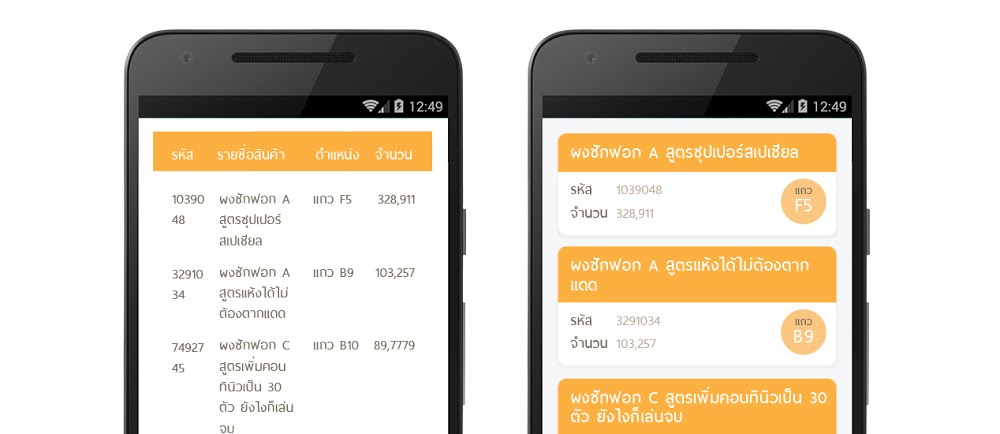
ตัวอย่าง
.jpg)
ขนาดของหน้าจอมือถือนั้นจะเหมาะกับข้อมูลที่มีการแสดงผลไม่เกิน 3 คอลัมน์ (แท็บเล็ตก็จะมีความแตกต่างมากขึ้น ตามขนาดของหน้าจอ) ซึ่งถ้าหากเรานำเอาข้อมูลมาแสดงผลมากกว่านี้ก็จะทำให้เนื้อหานั้นดูแน่นจนเกินไป และการแสดงผลข้อมูลในแต่ละช่องก็จะสามารถจัดการได้ยาก อาจทำการเปลี่ยนรูปแบบการแสดงผลจากตารางเป็นแบบอื่น หรือหากเราไม่ทราบขอบเขตของข้อมูลก็อาจจะทำการดีไซน์โดยให้มีพื้นที่กว้าง เป็นต้น และที่สำคัญที่สุดคือเมื่อเราทำการเปลี่ยนแปลงการแสดงผลแล้วอย่าลืมว่า ต้องให้มีลักษณะที่ดูง่ายขึ้น เข้าใจง่ายขึ้นอีกด้วยนะ!

2.บางอย่างไม่จำเป็นต้องมีเส้นคั่น
การใส่เส้นคั่นในทุกข้อมูล อาจทำให้ความต้องการของเราที่ต้องการให้มีความเป็นระเบียบหรืออื่นใดก็ตามแต่ อาจกลายเป็นรกตาและไม่สบายตาในการอ่านข้อมูลไปเลยก็เป็นได้ หากลองเลือกที่จะไม่ใส่เส้นคั่นต่างๆ อาจช่วยให้เนื้อหาดูง่าย สบายตามากขึ้น
.jpg)
3.อย่าลืมช่องว่าง
การออกแบบจำเป็นต้องมีช่องไฟที่เหมาะสม เรื่องนี้น่าจะเป็นสิ่งที่จำเป็นเกี่วกับทุกการออกแบบ ไม่ควรให้อยู่ในที่แคบเกินไปอาจจะทำให้อึดอัด ดังนั้นการใช้ Margin และ Padding มีความสำคัญมากเพราะการเว้นระยะที่เหมาะสมนั้นจะทำให้งานออกแบบ เนื้อหาที่เราต้องการนำเสนอนั้นมีความลงตัว ดูสบายตาและไม่อึดอัด ช่วยให้เนื้อหาไม่เยอะจนเกินไปอีกด้วย ที่สำคัญคือไม่ควรเว้นมากเกินไป เพราะอาจทำให้ไม่สมดุลและเปลืองพื้นที่หน้าจอ
.jpg)
4.ดีไซน์ให้เรียบง่ายเข้าไว้
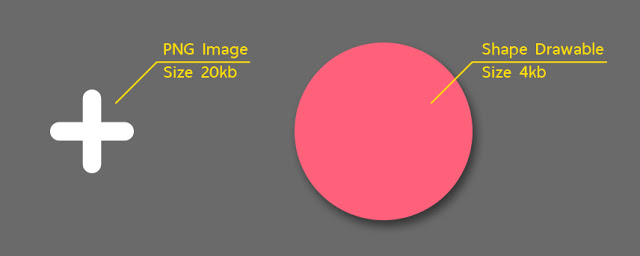
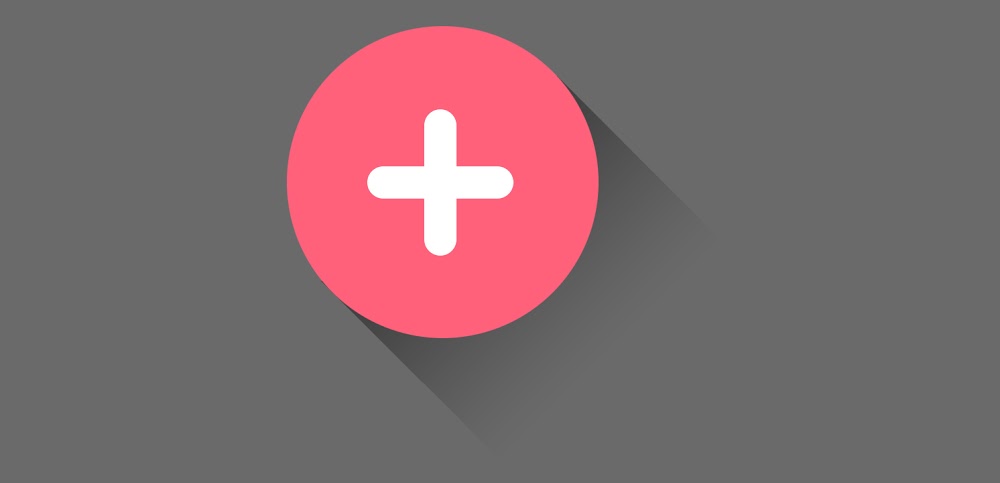
ยุคนี้เราอาจจะเห็นเกี่ยวกับ Flat Design จำนวนมากและยอดนิยม แต่ในการดีไซน์แบบ Realism แทบจะเห็นได้น้อยมากและไม่เห็นเลยก็ว่าได้ เพราะ Falt Design จะทำให้ Resource มีขนาดน้อยลงไม่สิ้นเปลือง สามารถทำให้การดีไซน์ทั้งหน้าเว็บและแอปพลิเคชั่นนั้นไม่เยอะและไม่ยุ่งยาก อีกทั้ง Flat Design นั้นเอื้ออำนวยต่อการเขียน Code และยังเป็นการยกรูปแบบของ Flat Design ไปเป็นส่วนหนึ่งใน Material Design อีกด้วย เมื่อนำ Material Design มาใช้ในการออกแบบแอปพลิเคชั่นก็จะทำให้สามารถสร้าง Code ได้แทบทั้งหมด

ปุ่มสีชมพูสามารถสร้างด้วย Code ได้ (รวมถึงเงาข้างหลัง) และภาพที่ใช้จึงมีแค่รูปเครื่องหมายสีขาว และเงาแบบนี้สร้างด้วย Code ไม่ได้ จัดการได้ยากและไม่แนะนำให้ใช้งาน

5.ต้องซูมได้ด้วย
ทำไมถึงต้องซูมได้? แต่แท้จริงแล้วนั้นแอปพลิเคชั่นที่ดีที่ตอบสนองต่อการใช้งานของผู้ใช้งาน ต้องอำนวยความสะดวกต่อผู้ใช้งานด้วย ใช่หรือไม่? ดังนั้นเราจึงจำเป็นต้องออกแบบไว้เพื่อให้ผู้ใช้งานสามารถย่อและขยายเพื่อให้ดูได้ง่ายขึ้น เพราะในบางเนื้อหาหรือข้อมูลบางอย่างอาจจะมีรูปแบบที่เล็กจนเกินไป การออกแบบนี้จึงจำเป็น
6.ปุ่มกดควรกดได้ง่ายและมีขนาดที่เหมาะสม
เพราะว่าแอปพลิเคชั่นบนมือถือนั้นไม่ได้ใช้เมาส์ที่จะมี Cursor เล็กปลายแหลมที่จะเลือกจิ้มในส่วนที่ต้องการได้ แต่สำหรับการใช้นิ้วของผู้ใช้งานนั้นจะมี Cursor ที่ใหญ่กว่าและจุดสัมผัสหน้าจอนั้นจะไม่ใช่ปลายนิ้ว ดังนั้นหากปุ่มที่ออกแบบมีขนาดเล็กเกินไปก็จะทำให้สัมผัสได้ยาก และหากมีปุ่มอื่นๆ ที่อยู่ติดกันด้วย ก็อาจทำให้กดผิดและโดนปุ่มที่ไม่ต้องการได้ง่ายอีกด้วย
7.อย่าให้ Users ต้องรอนาน
แน่นอนว่าทุกแอปพลิเคชั่นมีการโหลดข้อมูล ซึ่งในบางครั้งข้อมูลที่มากเกินไปก็ไม่สามารถทำให้เกิดความเร็วในการโหลดที่เพิ่มขึ้นได้ (อีกทั้งปัจจัยอื่นเช่นพื้นที่ของเครื่อง, ความเร็วของอินเทอร์เน็ต ที่มีผลในการดาวน์โหลด) และการแก้ปัญหาของนักพัฒนาแอปพลิเคชั่นคือการทำหน้าแสดง Progress ในการโหลดข้อมูล แสดงตัวเลข% ของการโหลดข้อมูลว่าถึงไหนแล้ว และนอกจากการบอก Progress เป็นตัวเลข % แล้ว ก็มักจะใช้วิธีการ Estimate เวลาที่เหลือแล้วแสดงให้ผู้ใช้งานรู้ว่าต้องรออีกกี่นาที (แต่ส่วนใหญ่ก็อาจจะนานกว่า หรือเสร็จเร็วกว่าทั้งนั้น) อีกทั้งสิ่งที่สำคัญที่สุดคืออย่าทำให้ผู้ใช้งานคิดว่า แอปฯที่โหลดนั้นค้าง ดังนั้นควรมีการเคลื่อนไหวเพื่อบอกผู้ใช้งานว่ากำลังโหลดข้อมูลอยู่นั่นเอง
8.การแสดงผลโต้ตอบกับผู้ใช้งาน
เมื่อมีการใช้งาน Interactive กับวัตถุใดก็ตามในแอปพลิเคชั่น ควรจะต้องมีการแสดง Feedback กลับมาที่ผู้ใช้เพื่้อให้ผู้ใช้ได้รับรู้ด้วย เพื่อเป็นการแสดงไม่ให้ผู้ใช้งานเกิดความสับสน และควรจะมีการแสดง Interaction ทันทีที่เกิดการใช้งาน และ Feedback ที่เกิดขึ้นควรจะแสดงที่วัตถุที่ผู้ใช้นั้นได้ Interactive เท่านั้น ไม่ควรเกิดกับวัตถุอื่นที่ไม่เกี่ยวข้องและไม่ใช้เวลาที่นานจนเกินไปอีกด้วย
8 ข้อข้างต้นนี้เป็นไอเดียที่จะช่วยให้นักออกแบบทั้งหลายนำไปประยุกต์ให้เข้ากับการใช้งาน หรือตอบโจทย์ของผู้ใช้งานมากที่สุด เพื่อให้เกิดเป็นผลงานที่น่าชื่นชอบและพอใจสำหรับผู้ใช้งาน ลดการแก้ไขงาน รวมไปถึทราบถึงความต้องการของผู้ใช้งานมากขึ้น
ที่มา : akexorcist










