
ออกแบบ UI อย่างไรไม่ให้กลายเป็นขยะ
มีใครทราบหรือไม่ว่า การออกแบบ UI ที่ไม่ดีนั้นจะก่อให้เกิดปัญหาทางสิ่งแวดล้อมได้ ถึงแม้ว่าจะไม่ได้ทำให้เกิดมลภาวะทางเสียงหรืออากาศ แต่มันเป็นต้นเหตุของ มลภาวะด้านการมอง (Visual ) ที่จะส่งผลต่อการรับรู้ของผู้ใช้งาน และเทคนิคง่ายๆ ในการออกแบบ UI ไม่ให้เป็นขยะ และเป็นมิตรต่อสิ่งแวดล้อม (Environmentally-Friendly UI) ที่จะช่วยลดมลพิษทางสายตาด้วยวิธีการต่อไปนี้
1.กำจัด UI ที่ไม่จำเป็น
- บางเว็บไซต์นั้นอาจมี Pop-up ให้เลือกภาษา ซึ่งในบางครั้งก็ไม่มีความจำเป็น เพราะว่าหากออกแบบ UI ที่ได้มาตรฐาน ยูสเซอร์จะรู้ว่าหากต้องการเปลี่ยนภาษานั้นจะต้องมองหาเมนูที่บริเวณด้านบนของเว็บไซต์
- บางการสมัครรับข้อมูลข่าวสาร อาจมีช่องที่เลือกหรือกรอกที่มีความคล้ายกัน ซึ่งการมีอยู่เป็นสิ่งที่ไม่จำเป็นก็ควรที่จะกำจัดออกไปเพื่อให้ยูสเซอร์นั้นมีความสะดวกในการใช้งานมากที่สุด
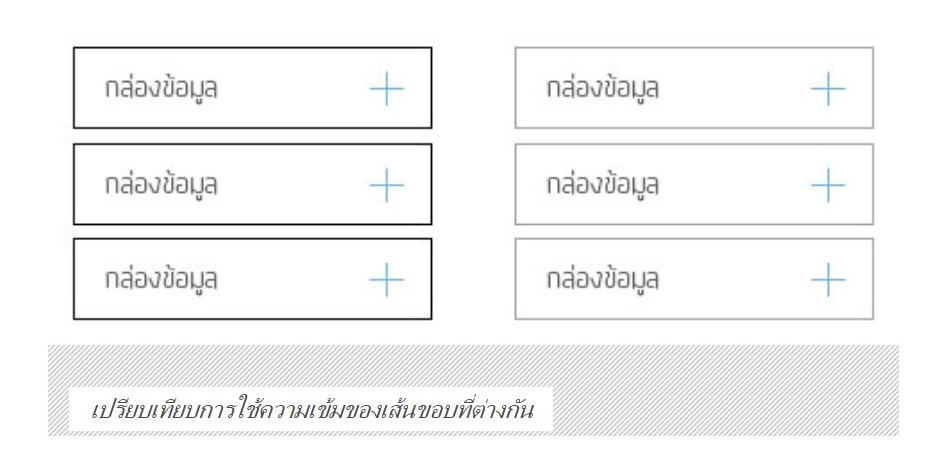
2.ลดความเข้มของเส้น
การใช้สีแบ่งแยกจะทำให้เกิดความชัดเจนของข้อมูลเพิ่มขึ้น เช่นกันหากใช้วีเข้มที่ทำให้ข้อมูลดูชัดเจนมาก แต่สุดท้ายสิ่งนั้นเป็นการสร้างมลพิษทางสายตาให้เราอยู่ เช่น หากลดความเข้มลงให้เส้นที่คั่นอยู่นั้นสีอ่อนกว่าตัวอักษร

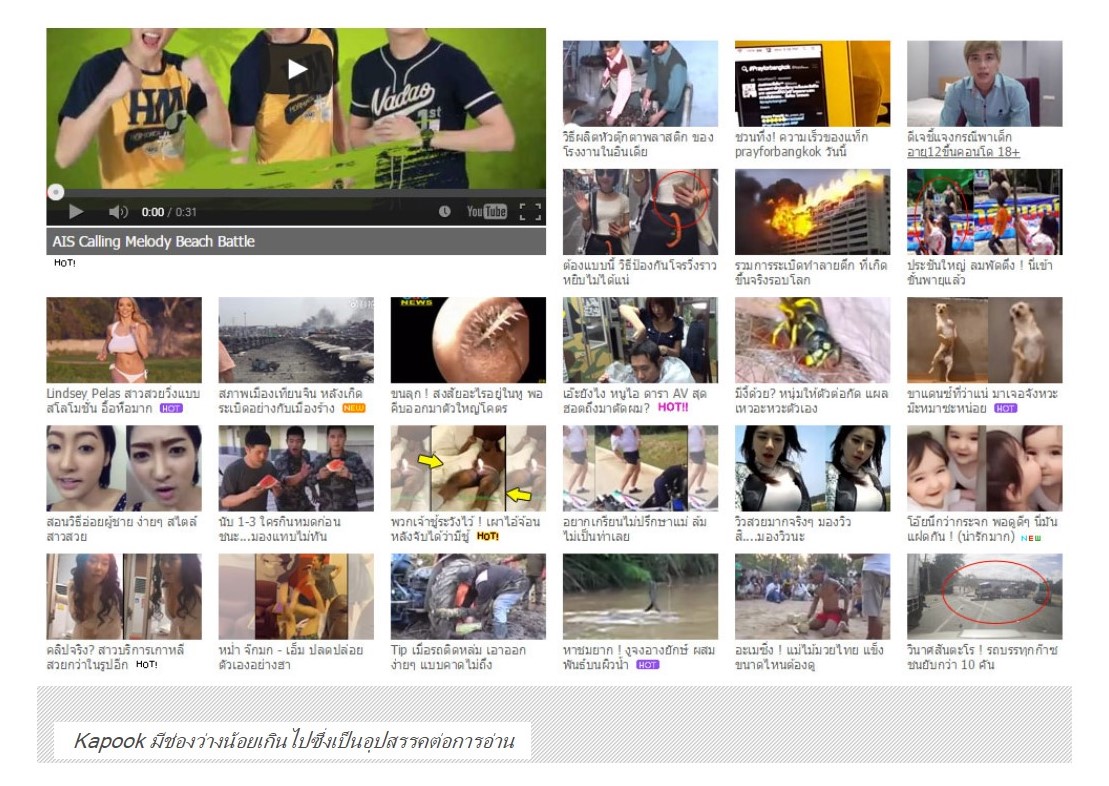
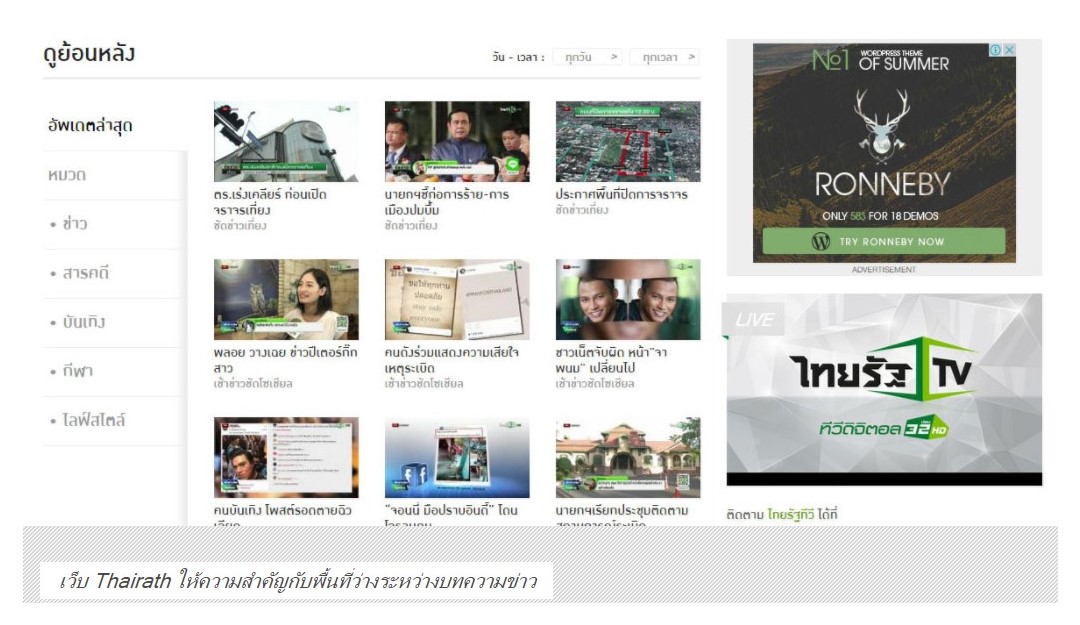
3.เพิ่มที่ว่าง
การมีช่องว่างให้ข้อมูลน้อยเกินไปนั่นก็เป็นมลภาวะทางสายตาอย่างหนึ่ง อย่างเช่นตัวอย่างรูปข้างล่าง เป็นของเว็บ Kapook ที่ใช้กริดนำเสนอข้อมูลข่าวที่ค่อนข้างแน่น ทำให้ดูเหมือนรกหรืออาจะทำให้อ่านยากเกินไป เช่นกันกับเว็บของไทยรัฐที่แม้ว่าจะมีข้อมูลนำเสนอมากมาย แต่ก็ยังเว้นที่ว่างให้เพียงพอและพอดีกับข้อมูลที่ใส่ลงไปในหน้าเว็บนั่นเอง


4.นำ UI กลับมาใช้ใหม่
การนำ UI เก่ามาใช้งาน (Reuse) ข้อดีคือ มันจะช่วยรักษาความสอดคล้องกัน (consistency) ภายในเว็บหรือ application อีกทั้งช่วยลดจำนวนโค้ดที่จะเพิ่มขึ้นด้วย วิธีการที่จะทำให้เราพยายามเอา UI เก่ามาใช้งานให้มากที่สุด ก็คือการสร้าง Stencil หรือ ชุดรวมสไตล์ UI ที่ใช้งานอยู่บนเว็บ ณ ปัจจุบัน มีข้อแนะนำคือ In-house designer หรือ Designer ที่ต้องออกแบบเว็บขนาดใหญ่ ควรที่จะทำ Stencil และพัฒนามันจนกลายเป็น Style Guide ซึ่งจะทำให้การออกแบบไปในทางเดียวกันและใช้ UI ทุกตัวได้อย่างคุ้มค่า
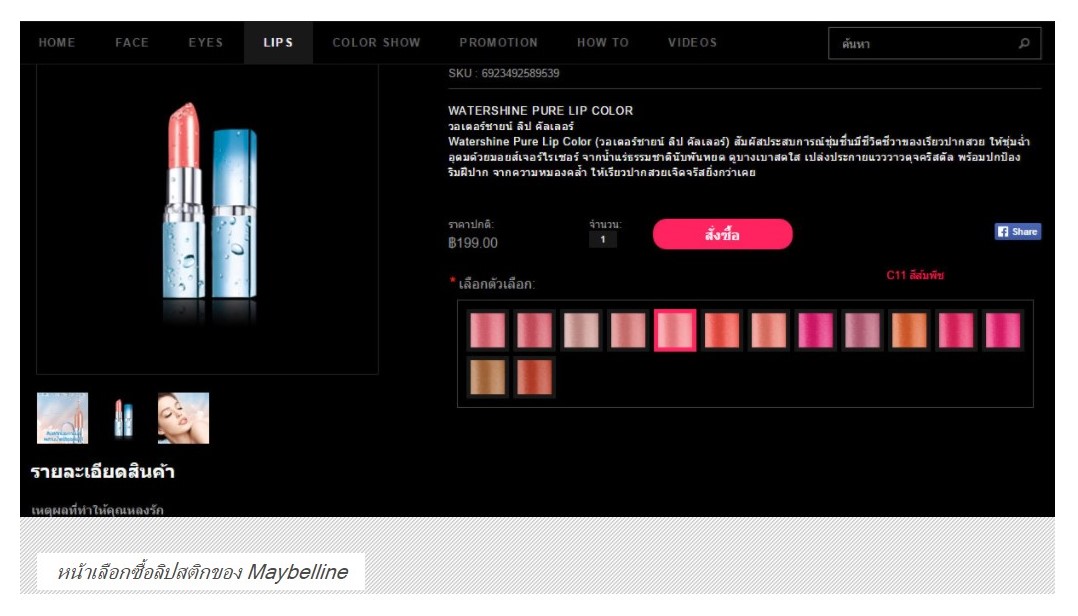
5.เพิ่มข้อความข้างสีหรือใช้ Icon ประกอบ
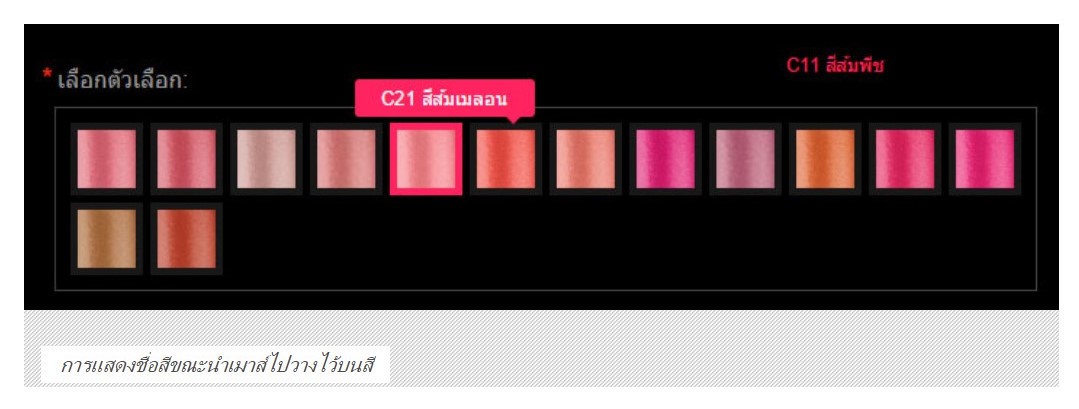
อย่าลืมว่ายูสเซอร์ที่เข้าเว็บเราส่วนหนึ่งอาจประสบปัญหาด้านการมองเห็น เช่น คนที่ตาบอดสี ตัวอย่าง สมมติคนตาบอดสีแดง ก็จะไม่สามารถเลือกซื้อลิปสติกจากเว็บ Maybelline ได้เลย หากเว็บไม่บอกชื่อสีให้ทราบ แต่ designer ก็ได้คำนึงถึงปัญหาส่วนนี้ คือ เอาเมาส์ไปวางที่สีไหน ก็จะมี tooltip ขึ้นมาบอกว่าสีนั้นมีชื่อว่าอะไร หากคลิกเลือกก็จะมีชื่อสีปรากฎพร้อมรหัสสีด้านหน้า เป็นต้น


เพราะ UI กำลังพัฒนาขึ้นเรื่อยๆ จนชีวิตประจำวันส่วนใหญ่อาจจะต้องอยู่กับมัน ดังนั้นหากรู้จักวิธีการออกแบบ UI ที่ไม่เป็นขยะ รกจนเกินไป และมีความรักษ์โลกแล้วทั้งยูสเซอร์, บริษัท, เหล่านักออกแบบ และผู้เกี่ยวข้องอื่นๆ ก็จะมีความสุขและรู้สึกคุ้มค่ากับเวลาที่เสียไป
ที่มา : Designil










